28 января разработчики FLEXIcontent выпустили стабильную версию 3.0.10, содержащую множество нововведений и буквально недавно вышла версия 3.0.13, включающая исправление мелких багов. Ниже мы поговорим о том, что нового появилось в версии 3.0.x.
Что нового во FLEXIcontent 3.0.10?
- Добавлена продвинутая поддержка LESS для разметки материала / категории (новые листинги)
- Автоматическая рекомпиляция в случае, если это необходимо без ручного выполнения этой задачи пользователем
- Автоматически сгенерированные файлы с выражениями LESS из XML параметров
- Поддержка мониторинга за экстра LESS включая папки (параметр компонента)
- Добавлена поддержка нового правила ACL для создания тегов, что позволяет устанавливать ограничивать пользователей только в рамках существующих тегов
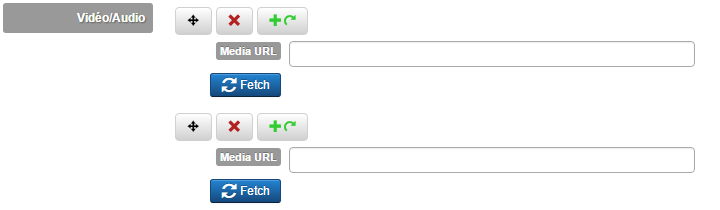
- Добавлено поле sharemedia, улучшающая и заменяющая shareaudio, поля sharevideo и добавляющее множественную выборку и поддержку группы полей

- Добавлены пункты меню конфигурации по умолчанию, ведущие на разметку категорий: затеггированные, понравившиеся и авторские
- Улучшения ЧПУ ссылок с быстрым созданием разметок категорий: затеггированные, понравившиеся и авторские
- Добавлено кастомная разметка для большего кол-ва полей: categories, tags, text, email, weblink, extendedweblink, article-navigation (подстраницы статьи)
- Добавлено использование иконок как шрифта для значения поля, обрабатываемого в форме статьи с возможностью включения и отключения
- Добавлена поддержка иконок в виде шрифта (печать, RSS, e-mail, добавить, редактировать, изменить статус), также добавлена конфигурация для ручного выбора иконок и замены кнопок в drop-down режиме

- Добавлен кастомный предпросмотр изображений для поля изображения в форме материала
- Добавлен автоматический режим метки в поле даты
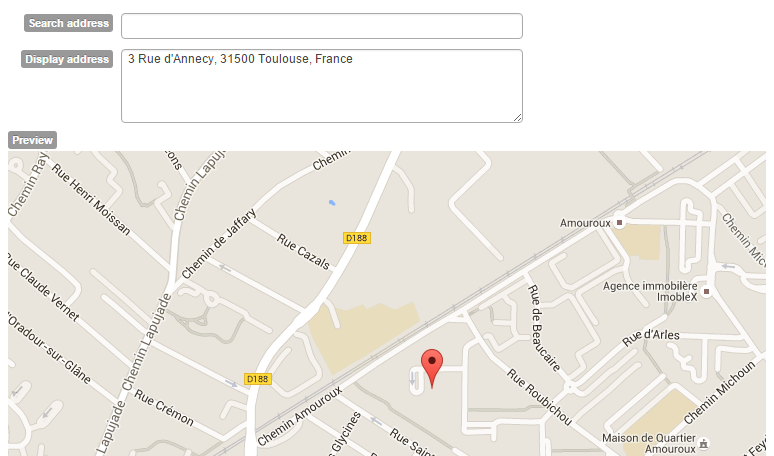
- Добавлен адаптивный дизайн в разметку поля с международным адресом (Google Map) в форма материала

- Добавлено отображение главной категории с материалами и уровень доступа через родное поле свойства
- Добавлена поддержка поля статуса и поле свойства языка для того, чтобы быть доступным для текстового поиска через расширенный индекс
- Добавлена поддержка использования даты публикации и даты завершения публикации в качестве фильтров в виде категорий и виде поиска (разметки)
- Добавлена возможность кэширования парсинга XML данных шаблонов. Кэш обновляется автоматически при изменениях XML
- Добавлен пересчет текущей страницы в режиме фильтра на стороне админки.











