Эта статья родилась в ответ, на сетование пользователей, мол Joomla медленно ходит, и очень сложно оптимизируется под Pagespeed. В ней я расскажу, о нескольких приемах, которое позволят выжать из сайта по максимуму, без особых знаний и денег на платные расширения.
Для статьи я взял бесплатный шаблон на базе фреймворка Astroid от JoomDev, который первый раз использую для создания сайта. Как подопытный используется сайт, который я решил оживить специально для этого дела. Я хочу заметить, что выбор Astroid был сделан специально, так как именно на него было очень много жалоб в нашем чате.
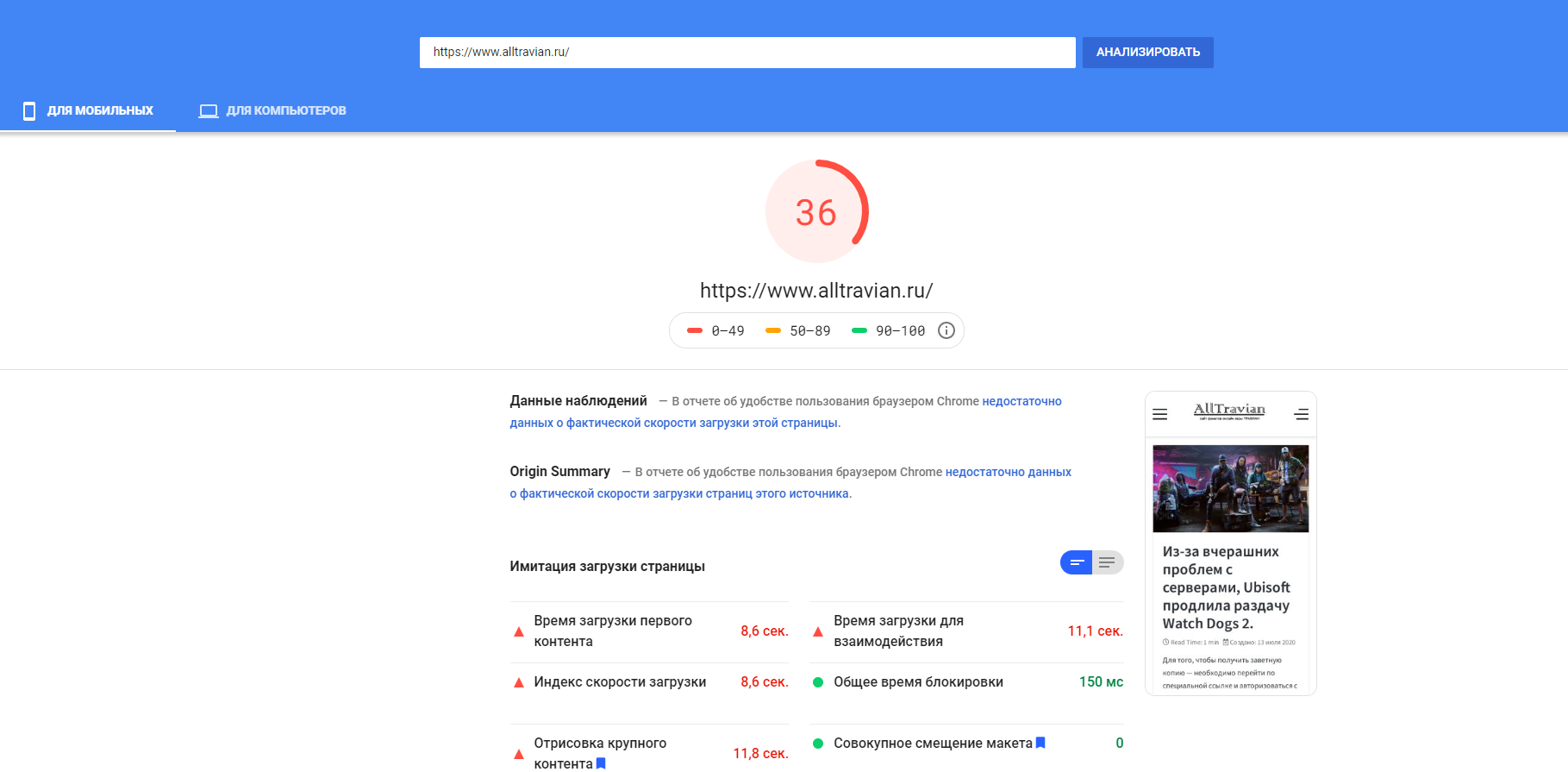
Делаем первоначальные замеры Pagespeed.

Результаты, весьма печальны, и я уверен, что многие шаманы говорили, что это нормально, и они ничего поделать не могут.
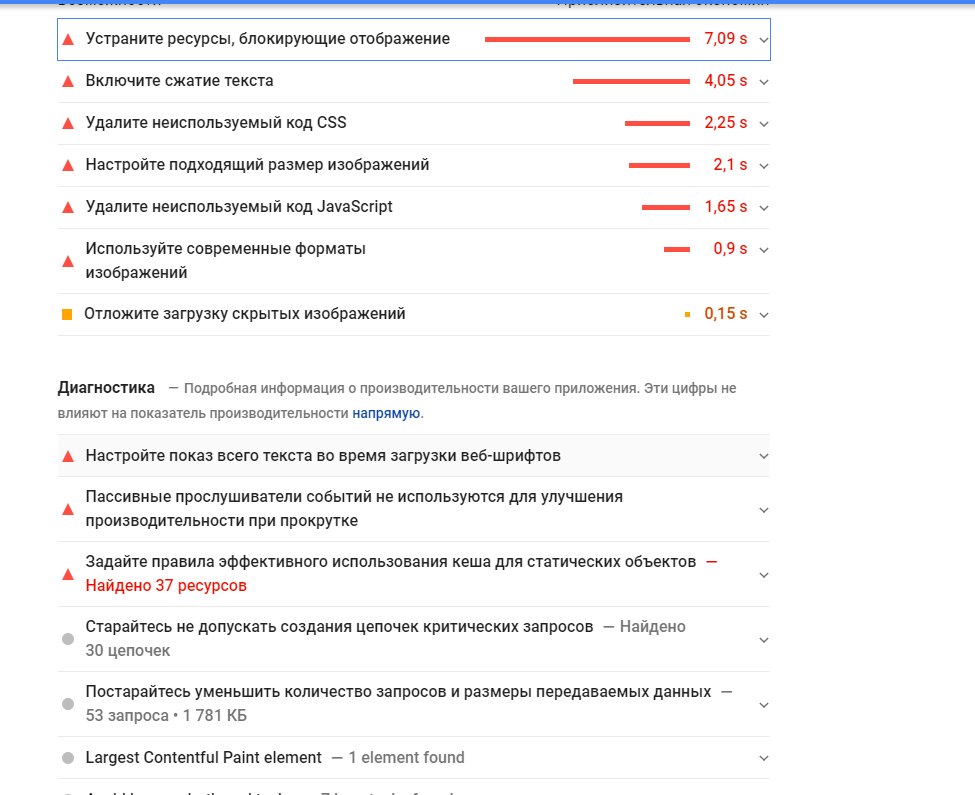
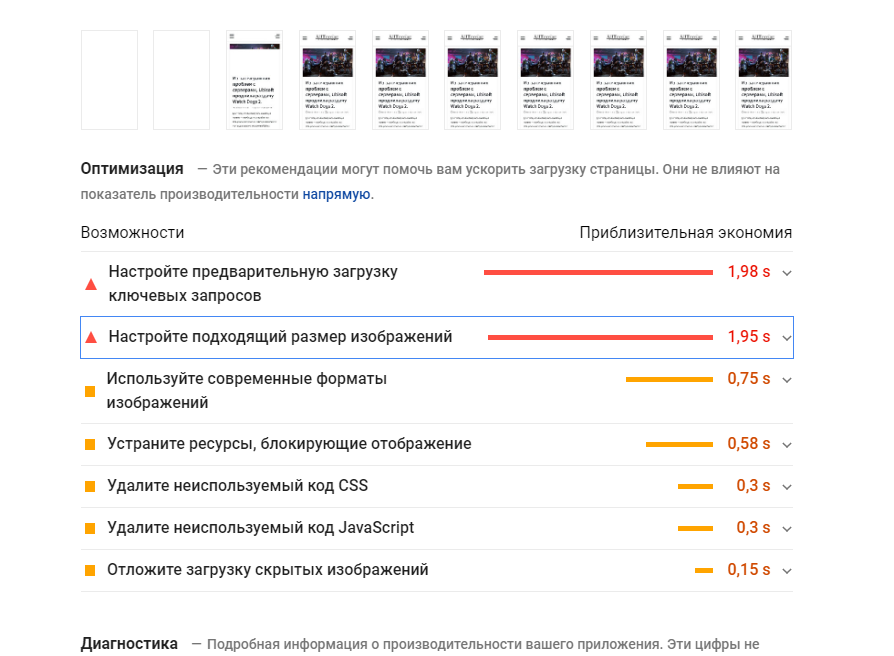
Теперь смотрим, что же рекомендует Google?

Куча не понятных строчек, давайте по порядку, сделаем, что зависит от нашего сервера:
- Зададим правила эффективного использования кеша для статических объектов.
- Включим сжатие текста.
Сразу скажу, очень много зависит от вашего хостинга, либо читаем документацию хостинга, либо спрашиваем у поддержки.
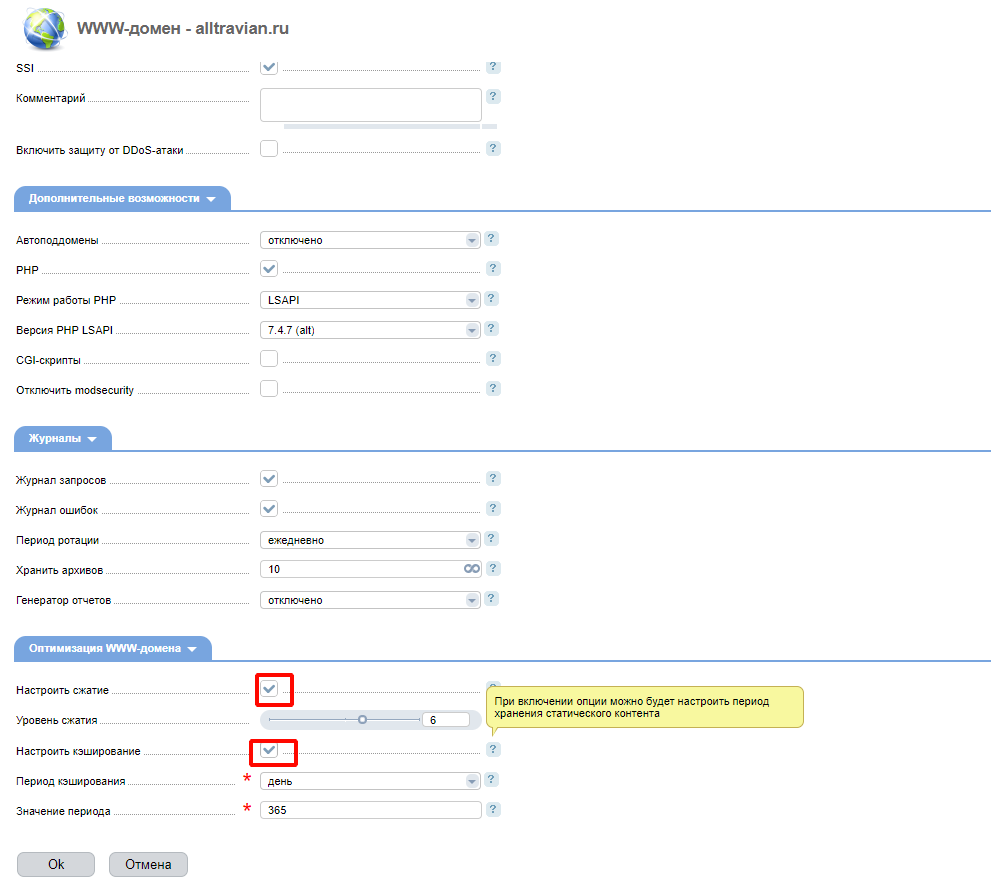
У меня на хосте ISP панель проблем с этим нет. Идем в настройки домена и включаем вот такой конфиг.

Сразу же загрузка сайта визуально улучшается на странице, особенно это ощущается при повторной загрузке сайта. В чем суть этого улучшения?
- Когда мы включили сжатие, то все текстовые файлы, которые отдаем браузеру сжимаются.
- Когда мы включаем кеширование, то отдается специальный заголовок, который сигнализирует браузеру, что данный файл надо сохранить локально и обращаться к нему при повторном обращении.
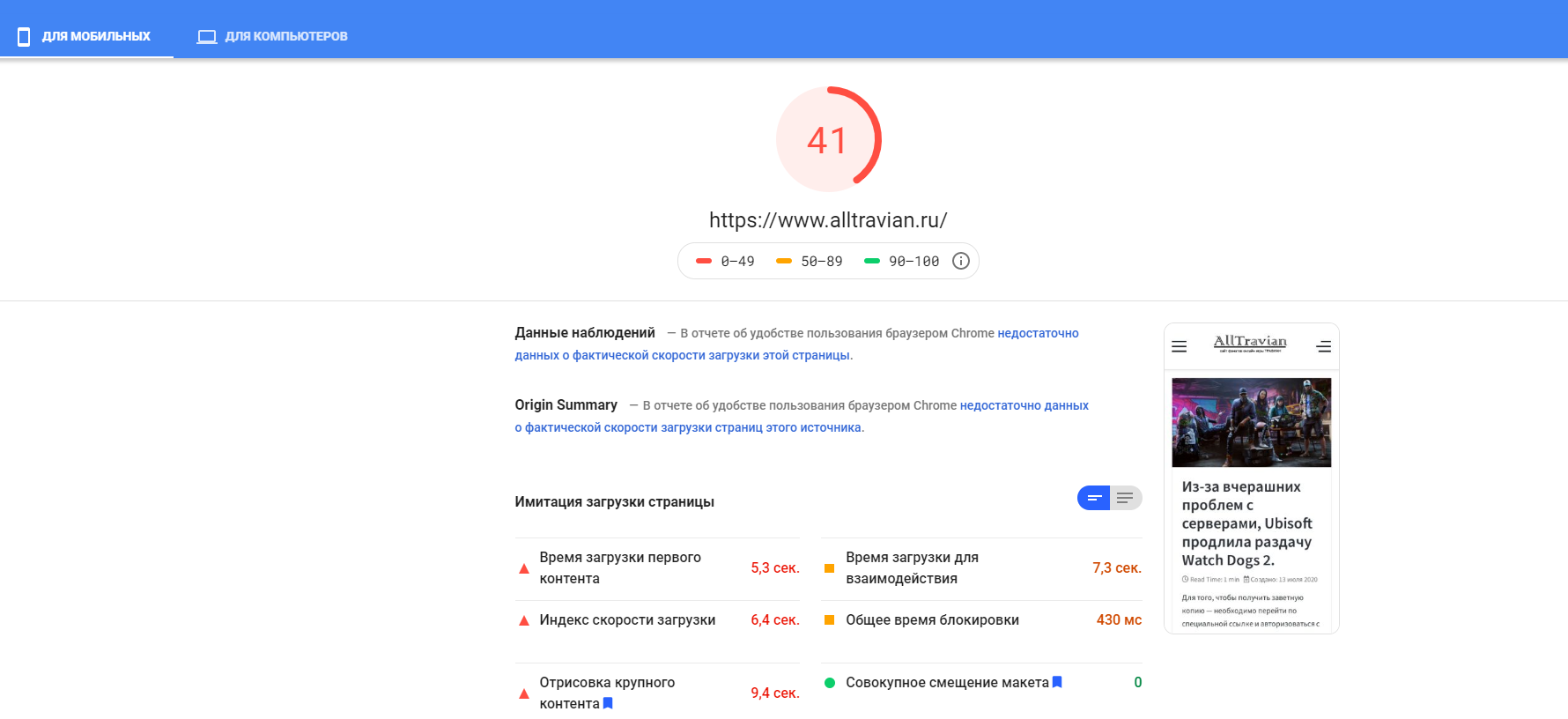
Какой результат?

Баллов прибавилось, но явно не то, что мы ожидали. Это очень важный этап оптимизации в реальности он дает гораздо больше, чем все остальные.

Еще раз смотрим, что можно улучшить?
Напрашивается блок "Устраните ресурсы, блокирующие отображение", раскрываем и его и видим, кучу скриптов и стилей. Сразу говорю, мы не будем заниматься большой оптимизацией этого блока, удаляем только, то что сразу видим, если подойти более вдумчиво к этому процессу, то можно достигнуть более впечатляющих результатов.
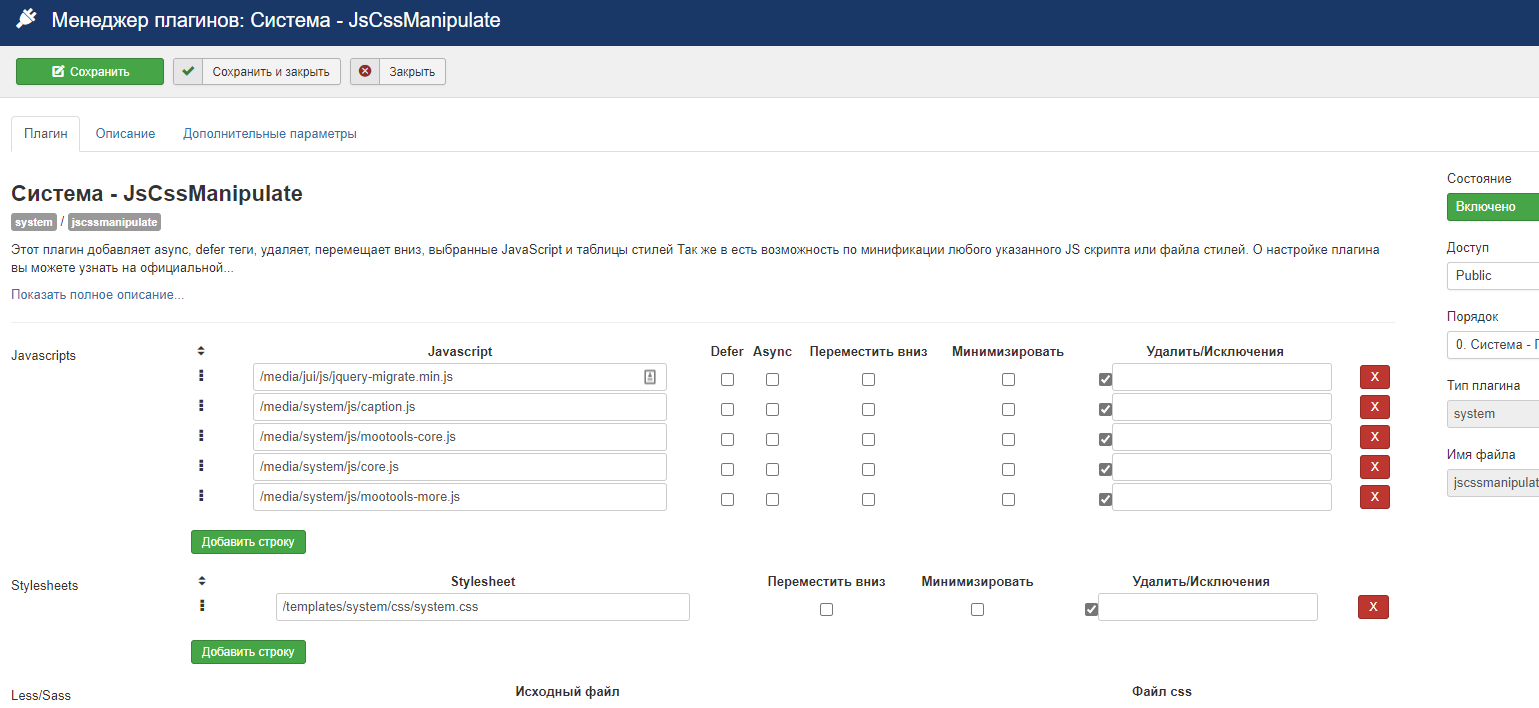
Для этого этапа и последующих я использую бесплатный плагин JsCssManipulate - он нам поможет удалить JS скрипты и CSS стили. Именно они мешают нашей странице отрендерить быстро.
Первым делом отключаем все что считаем лишним. Как определить, что лишнее? Тут либо опыт опираясь на свои знания или по наитию проверяя работоспособность сайта.
Однако могу сказать, что скорей всего вам не нужно все, что связано с mootools. После небольшого анализа отключаем вот эти скрипты и стили.

Так же я считаю, что не нужные параметры в шаблоне и ряде плагинов:
- Отключаем в плагине System - JCE в параметре "Load Column Styles" загрузку стилей.
- Отключаем в настройках шаблона Аsteroid "Preloade".
То есть если вы считаете, что какое то расширение дублирует стили и является лишним, то отключайте его стили.

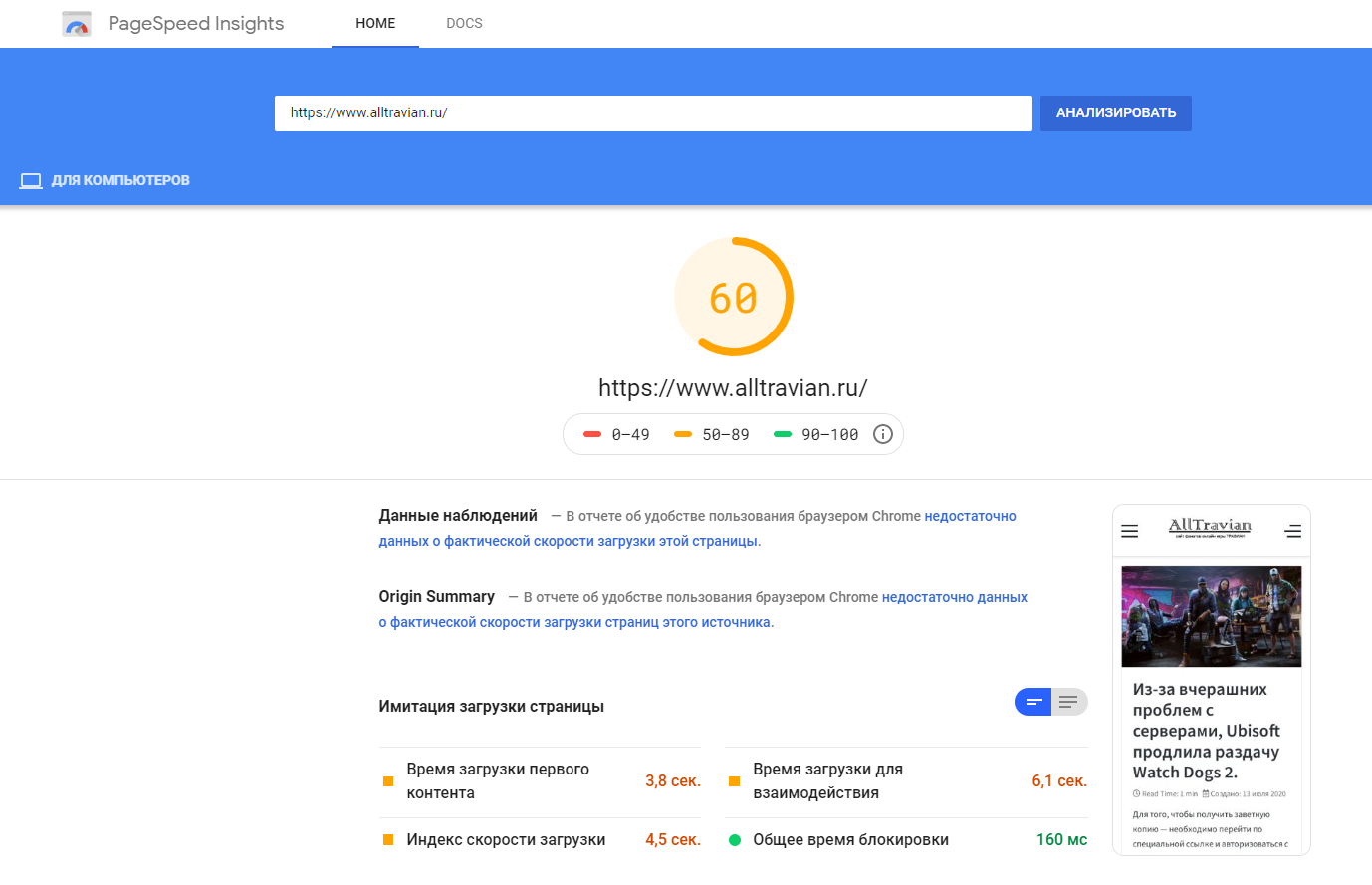
На данном этапе мы уже имеем 60 баллов и вполне нормальные показатели загрузки страницы. Но мы же знаем, что можно сделать лучше!!! Кстати, на данном этапе народ бы уже бежал брать с вас деньги, так как визуально сайт значительно ускорился. Но мы не такие, поэтому на этом этапе мы постараемся еще улучшить картину и сделаем оптимизацию загрузку скриптов и стилей.
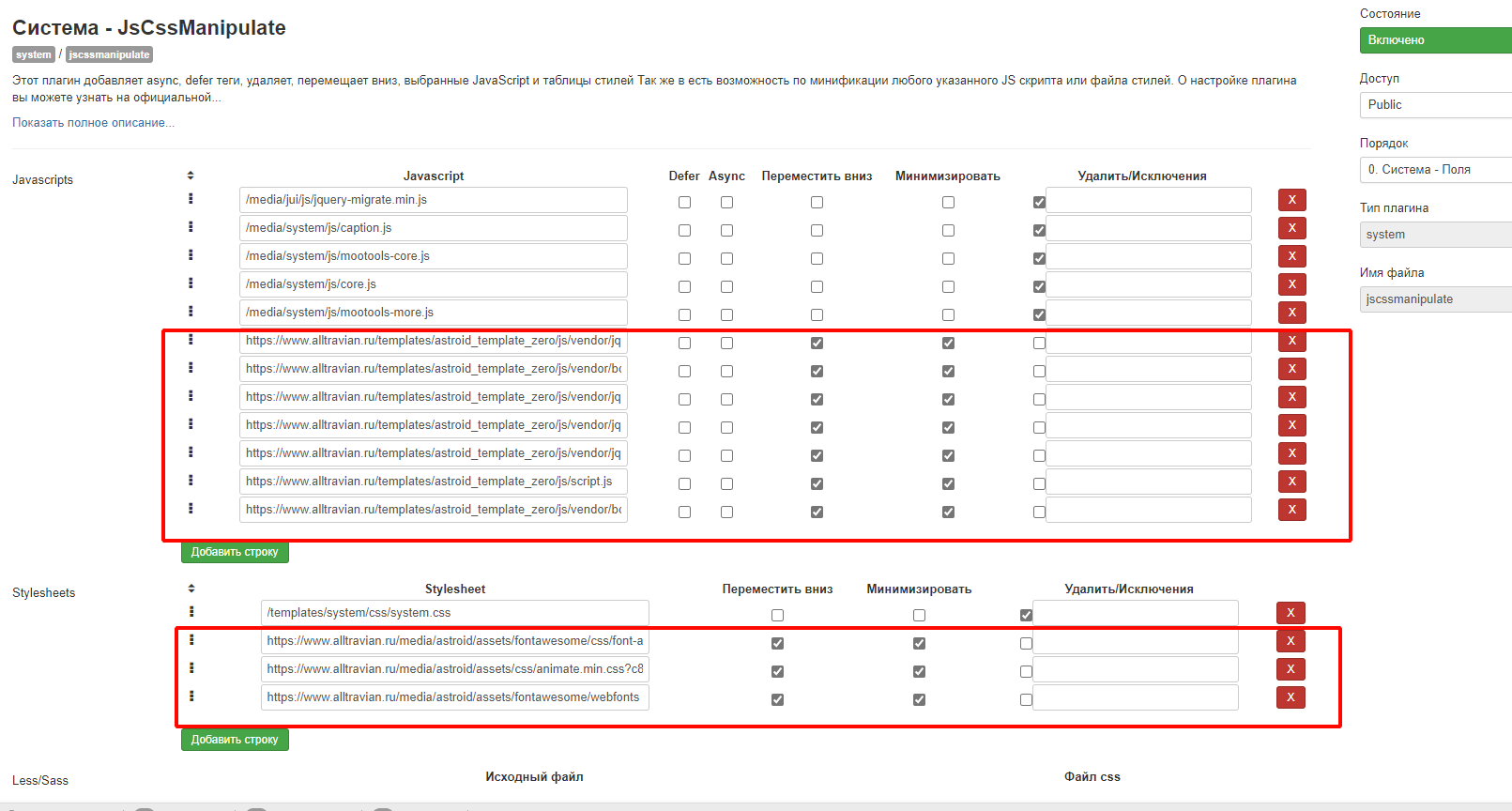
Для этого мне опять нужен плагин JsCssManipulate.
Суть процесса очень проста выбираю все скрипты и стили, которые считаю не повлияют на работу сайта, если их грузить после загрузки всей страницы, это позволит заметно улучшить характеристику "Устраните ресурсы, блокирующие отображение".
В настройках плагина делаем настройки: "Позиция модифицированного JS и CSS" - "Подвал".
Расширяем список пунктов. И просто переносим все скрипты в подвал и модифицируем.

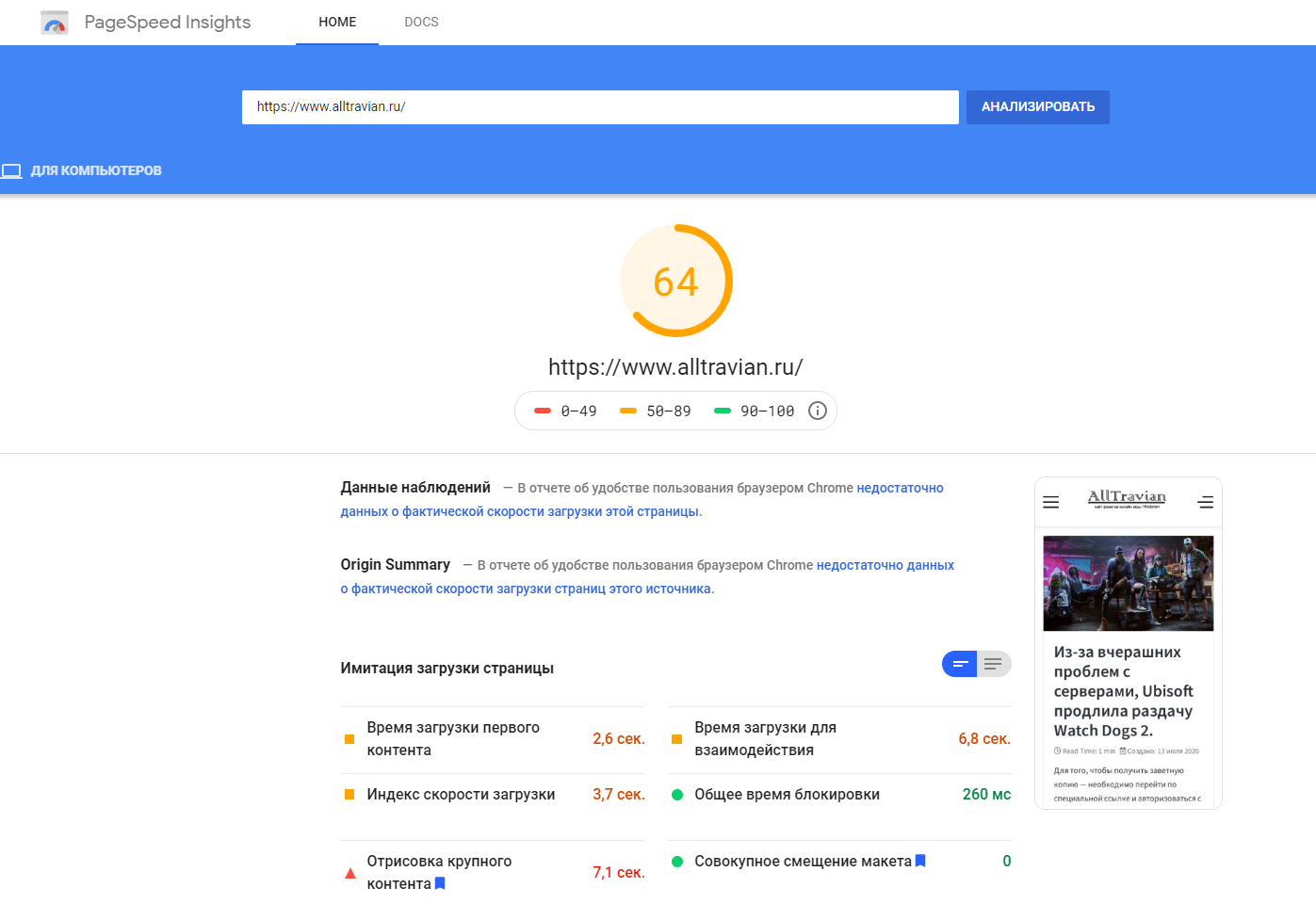
И это дает нам еще 4 балла. А рендер страницы еще ускоряется и снова тут происходит скачок, когда глаз начинает замечать изменения.

Опять анализируем, что можно улучшить для больших показателей Pagespeed?

Сравните на этом этапе на сколько улучшились цифры, это реальный рост загрузки сайта.
Теперь самое сложное как сделать из 64 баллов 90?
1. Весь ответ шрифты. Дело в том, что подключение шрифтов в Astroid ужасное, их огромное количество и они подключаются со шрифтов google. Что можно сделать?
Тут варианта два отключать шрифты Astroid и через вкладку Custom Code подключать их уже локально, но я очень смалодушничал и включил шрифты Arial, Halvetica, и это сразу дало 86 баллов.
2. Отключаем все, что может влиять на производительность в Яндекс метрике, выставляем все в позицию fasle, да мы теряем в функциональности метрики, но она перестает влиять на поток. И обязательно отключайте такие опции как вебвизор.
3. Переопределяем jquery (если у вас старая версия ) на последнюю актуальную версию. Кидаем последнюю версию модифицированного jquery в папку /ваш_шаблон/js/jui/jquery.min.js. Дело в том, что jquery используемый по умолчанию в Joomla очень древний и не оптимально работает с DOM. В чате подсказали, что Joomla рекомендует переопределять и не сжатую версию jquery.
4. Настроил ресайз изображений, долго искал специально для статьи подходящий плагин Joomla! Resize Image on the Fly and Cache. Сложность в том, что у меня изображения добавляются исключительно через вкладку Изображения и Ссылки, а таких плагинов оказалось мало.
5. Делаем предзагрузку шрифтов.
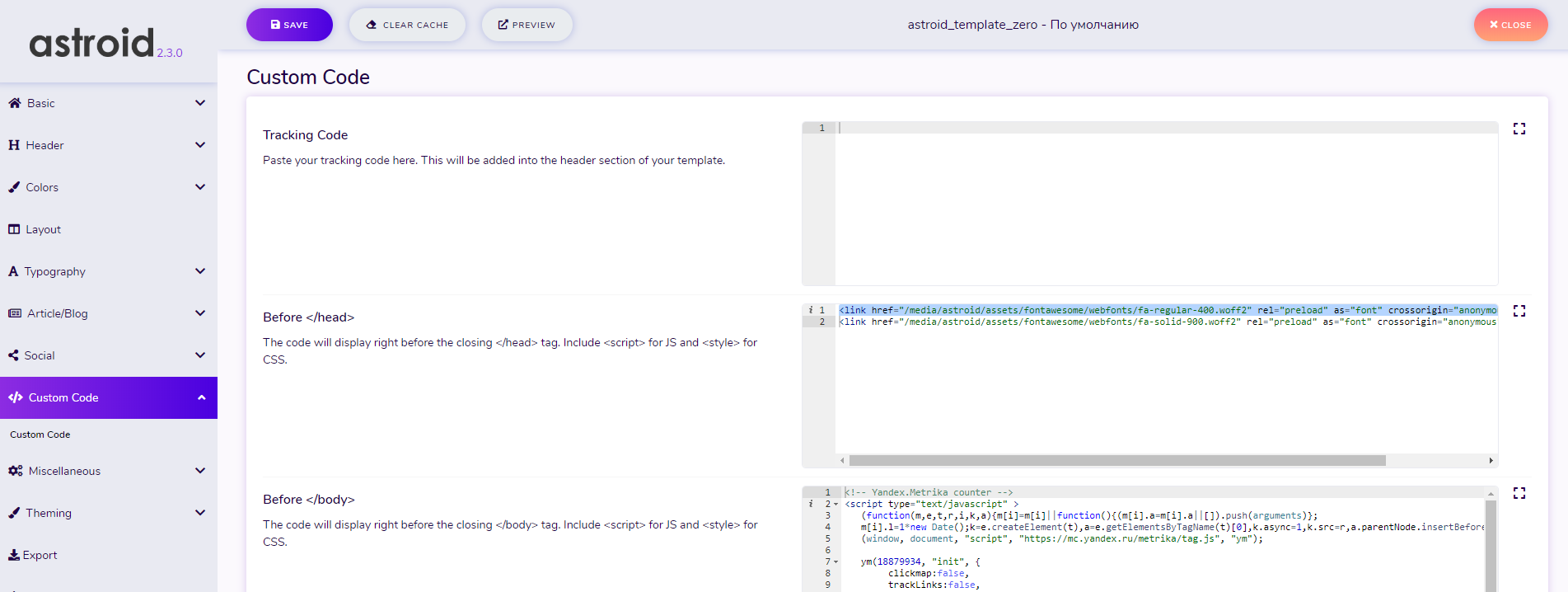
В настройках шаблона в HEAD добавляем предзагрузку шрифта.
<link href="/media/astroid/assets/fontawesome/webfonts/fa-regular-400.woff2" rel="preload" as="font" crossorigin="anonymous" type="font/woff2">
 К сожалению, сделать нормальную предзагрузку шрифтов в Astroid не получилось. Дело в том, что надо добавить в стили подключения шрифтов font-display: swap; , а это к сожалению не реально. Кто знает, как решить эту проблемы, милости просим рецепт. Но это не значит, что рецепт нерабочий для других шаблонов.
К сожалению, сделать нормальную предзагрузку шрифтов в Astroid не получилось. Дело в том, что надо добавить в стили подключения шрифтов font-display: swap; , а это к сожалению не реально. Кто знает, как решить эту проблемы, милости просим рецепт. Но это не значит, что рецепт нерабочий для других шаблонов.
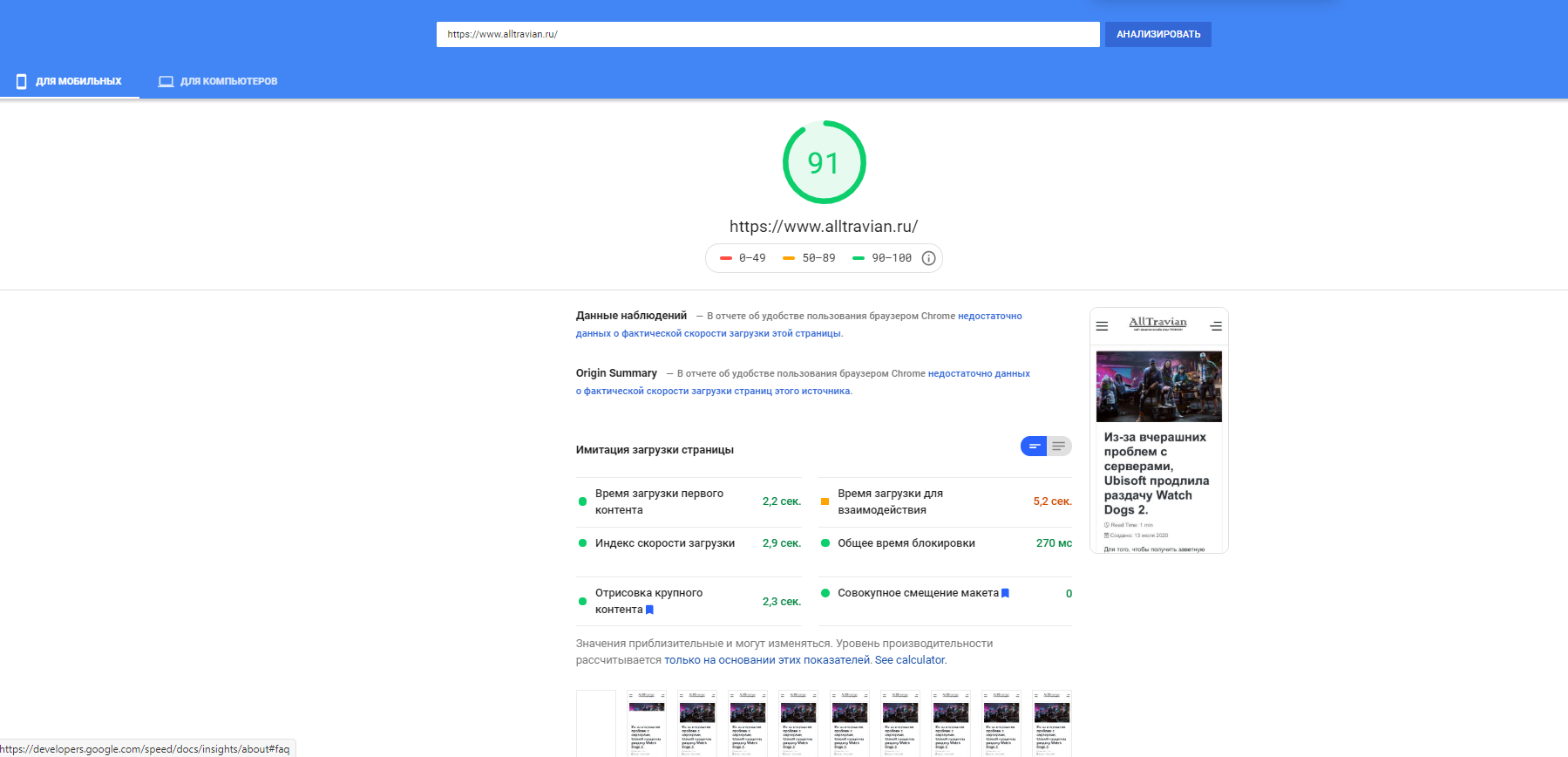
Ну и какой наш результат? Та дам, заветная зеленая зона.

В заключение хочу сказать, что если бы мне требовалось во что бы то ни стало 95-98 баллов, то мне бы потребовались манипуляции с кодом, но цель была продемонстрировать оптимизацию сайта с нуля, бесплатными средствами и без специальных знаний. На более сложных сайтах оптимизация могла быть более многоступенчатой, но общий принцип оптимизации был бы такой же. Правила универсальные и подходят для любого сайта в принципе.












