Примеры работы со встроенными полями Joomla

Поля Joomla очень сильно повлияют на работу с Joomla, конечно это не панацея в создании сложных каталогов и магазинов, но немного расширить сферу применения коробки Joomla они могут. В этой статье я постараюсь привести пример, как мы применили поля Joomla на своем сайте.
После релиза Joomla 3.7, я начал думать над обновлением сайта Joomline, так как сайт уже более трех лет использовал minicck и накопил изрядную долю наследия было решено по сути все сделать заново, при этом не использовать именно поля Joomla.
Сразу скажу, что все получилось, поля в целом оправдали возложенные на них обязанности и вполне пригодны для небольших каталогов и в случае, когда вам просто надо добавить несколько полей к существующему контенту, если же вы хотите чего-то большего, возможно вам стоит присмотреться к другим решениям.
Перед тем как перейти к техническим деталям, хочу рассказать что не понравилось и понравилось в полях.
Плюсы полей Joomla
- Они уже есть - это наверное самый главный плюс.
- Простая реализация - в них быстро разобраться и не надо особо вникать в логику работы, очень низкий порог вхождения, чем то они напоминают поля K2 и тем кто работал с K2 они покажутся родными.
- Они работают.
Минусы полей Joomla
- Очень скудный базовый набор - на самом деле я считаю это не простительно выпускать продукт с такими скудными возможностями из коробки, когда можно было бы выпустить сразу все необходимые элементы в одной коробке.
- По сути нельзя использовать поля без правки шаблонов материалов - плюсы, что можно и так и так, но в целом, мне как разработчику проще отключить вывод полей на фронте и вызывать из в коде представления, чем использовать стандартный вывод Joomla.
- Нет шаблонизации полей - не конечно можно изменить шаблон полей, можно добавить классы, но это все не то, по сути я бы хотел несколько видов поля ссылка, который я смог бы изменить как хочется мне, а по сути мне опять приходится отключать вывод полей и вызывать их в коде представления.
- Нагрузка на сайт - в целом в современных условиях этим параметром можно пренебречь, но в целом прежде чем внедрять поля, я бы задался вопросов по переписыванию вообще материалов Joomla и за одно все таки подумал над более эффективной реализацией полей.
- Отсутвие необходимых триггеров в материалах, для фильтрации этих материалов с помощью полей.
На самом деле минусы можно продолжать и продолжать, просто надо понимать, что это не панацея и не решение, которое возьмет и удовлетворит всех.
Теперь, о том, что мы сделали?
Мы условно разделили контент на нашем сайте на четыре группы:
- Карточка расширения
- Новостные страницы
- Информационные страницы
- Документация
Из них по сути только Карточка расширения и Новостные страницы имеют поля, все остальное потребности не испытывает.
Далее я буду рассказывать об Карточке расширения, на примере этой страницы.
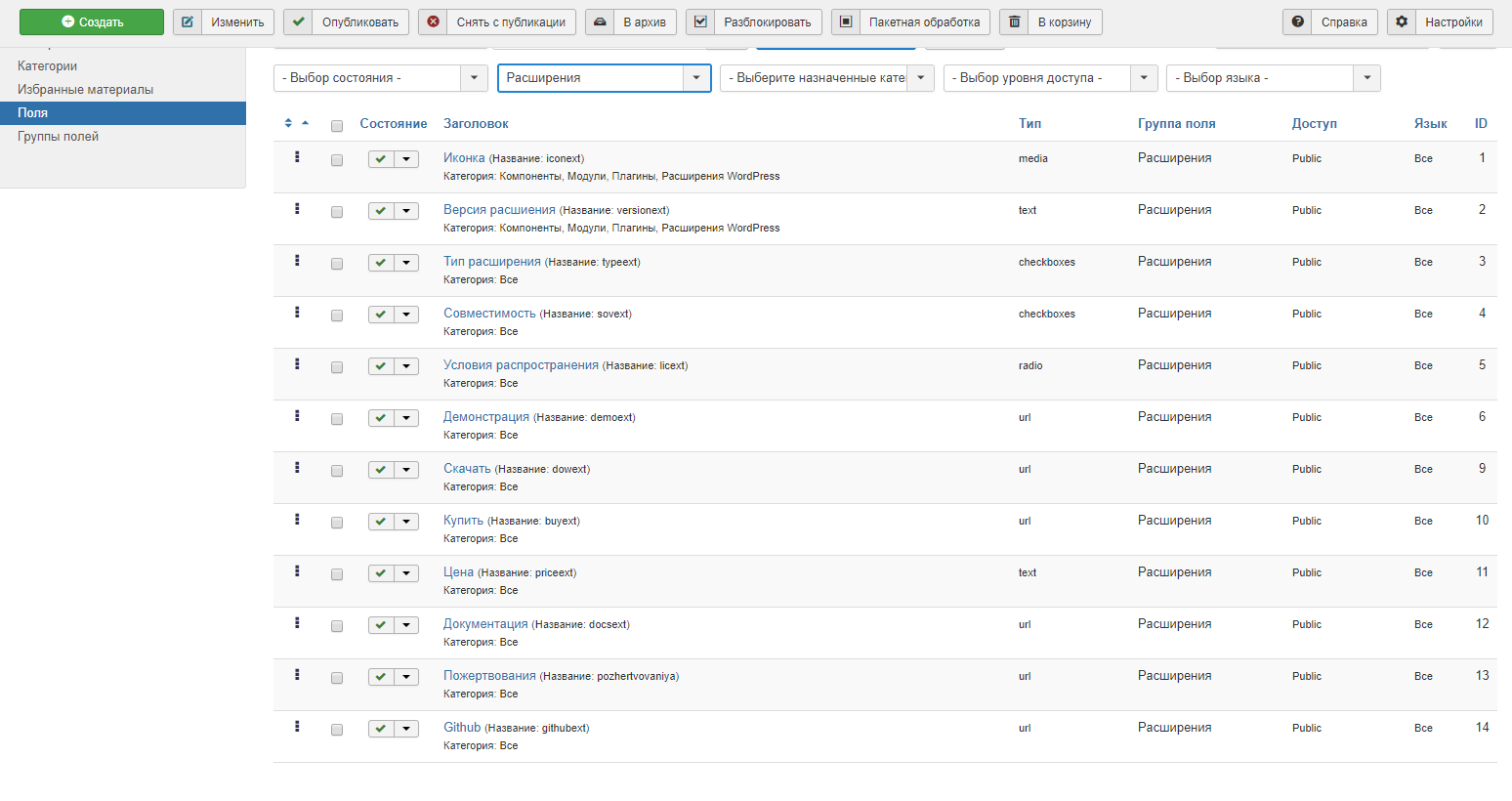
Создаем структуру полей
Материалы => Поля => Создать
Создаем поля которые нам нужны, у нас получилось что-то типа такого:

В целом тут нет ничего особенного, но стоит отметить, что по сути совершенно невозможно понять для кого делалось поле URL, так как на выходе получается, что выводится только ссылка, и ничего дельного с ним сделать нельзя, спасает только правка представлений материалов.
Создание нового представление и добавление полей
Создание макета
Переопределяем стандартный макет материала в шаблон /templates/имя_шаблона/html/com_content/article, а за тем просто делаем его дубликат. У меня получилось defaultnewcck.php.
Теперь в материале во вкладке мы можем выбрать "Отображение" можем выбрать "Альтернативный макет" "defaultnewcck".
Вот и вся магия.
Добавление полей в макет
Как я уже говорил, меня поражает плохая адаптация полей под реальные задачи, я знаю примеры, когда вместо использования реального поля, народ просто городил весь фронт на обычных текстовых полях именно из-за отсутствия нормальной шаблонизации.
По этому у нас в шаблоне представления будут вызывать поля по разному.
Возьмем пример поля "Версия расширения", его мы вызываем стандартно:
<?php if ($this->item->jcfields[2]->value) : ?>
<?php echo($this->item->jcfields[2]->value); ?>
<?php endif; ?>
Первой строчкой мы проверяем, заполненность поля, а второй выводит поле.
Рассмотрим подробнее строчку:
<?php echo($this->item->jcfields[2]->value); ?>
jcfields[2] - 2 тут id поля созданного вами.
value - какие данные мы выводим.
По идее можно из поля выводить все данные по раздельности. Если вас интересует вывод каких то других данных из поля то рекомендую посмотреть через print_r.
А вот с полем ссылки уже такого не получается, так как шаблон заложенный разработчиками меня категорически не устраивал. По этому ссылку мы выводим очищенными данными, то есть только сам текст ссылки.
<?php if ($this->item->jcfields[12]->value) : ?>
<a href="/<?php echo($this->item->jcfields[12]->rawvalue); ?>" class="uk-button uk-button-secondary">Документация</a>
<?php endif; ?>
rawvalue - означает очищенные данные, в данном случае только ссылка.
На этом можно было бы закончить про добавление полей в макет, только добавить, что если вы будете использовать вывод в виде rawvalue, то стоит отключить плагин "Система - Поля" это несколько снизит нагрузку на сайт.
В заключение хотел бы отметить, что в целом с полями во многом оправдают типы layout, которые еще появились в Joomla 2.5, и которые могут частично взять на себя функции типов контента.