Пример рендера модального окна в Joomla 5 с Bootsrap 5 Optional sizes и Fullscreen mode.

В модальные окна удобно прятать части форм админки Joomla для того, чтобы не было длинных портянок для заполнения. Одним из способов рендера модального окна где-нибудь в макете компонента являются следующий.
<?php
use Joomla\CMS\Layout\LayoutHelper;
use Joomla\CMS\Factory;
// в макетах компонента вместо этого
// можно использовать $this->getDocument()
Factory::getApplication()->getDocument()
->getWebAssetManager()->useScript('bootstrap.modal');
$ModalData = [
'selector' => 'AnySelectorModal', //modal id
'params' => [
'title' => 'Modal header text',
'footer' => 'Modal footer text', // or HTML
'height' => '400px', // height of the <iframe> containing the remote resource
'width' => '800px', // width of the <iframe> containing the remote resource
'bodyHeight' => 70, // Optional height of the modal body in viewport units (vh)
'modalWidth' => 80, // Optional width of the modal in viewport units (vh)
],
'body' => 'Modal body content'
];
echo LayoutHelper::render('libraries.html.bootstrap.modal.main', $ModalData);
В Joomla 5 появилась возможность указывать параметр modalCss в массиве params. И теперь модальное окно в Joomla может менять свои размеры в зависимости от размера экрана (классы .modal-sm, .modal-lg и т.д), а также может стать полноэкранным (классы .modal-fullscreen, .modal-fullscreen-xl-down и т.д.).
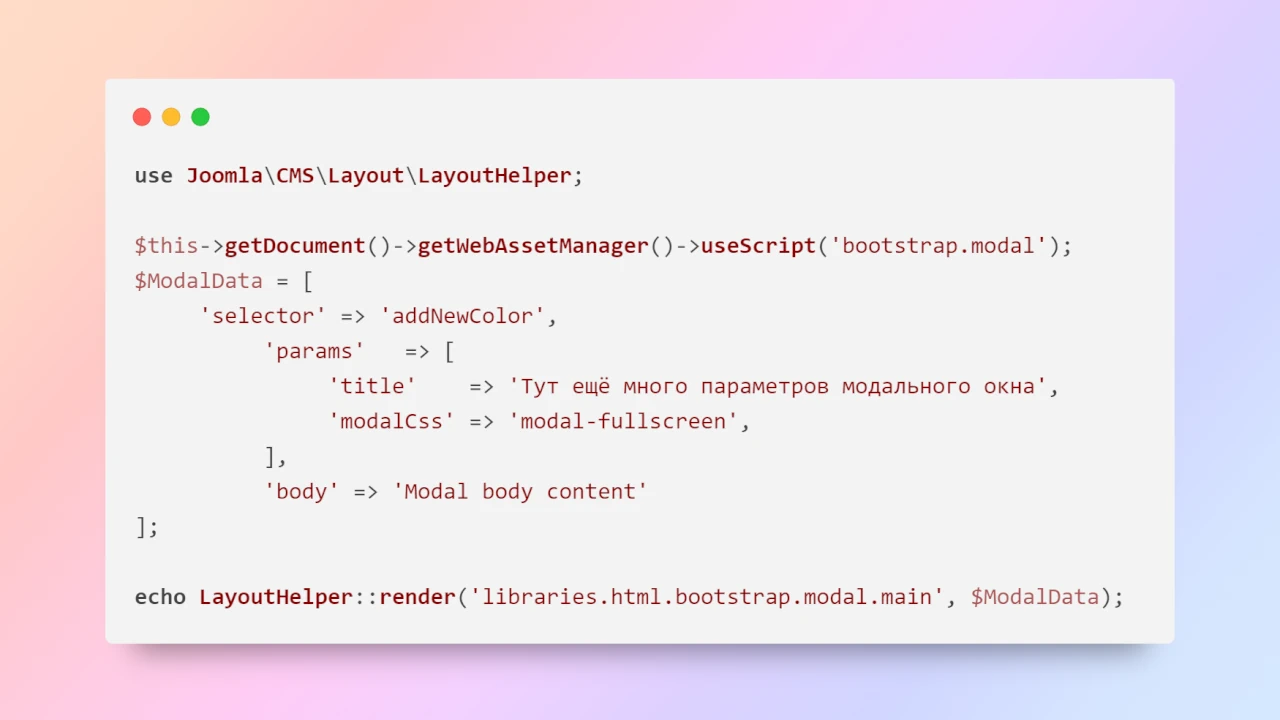
Выглядит это так (в целом тот же код, но приведу его полностью):
<?php
use Joomla\CMS\Layout\LayoutHelper;
$this->getDocument()
->getWebAssetManager()->useScript('bootstrap.modal');
$ModalData = [
'selector' => 'addNewColor',
'params' => [
'title' => 'Modal header text',
'footer' => 'Modal footer text',
'height' => '400px', // height of the <iframe> containing the remote resource
'width' => '800px', // width of the <iframe> containing the remote resource
'bodyHeight' => 70, // Optional height of the modal body in viewport units (vh)
'modalWidth' => 80, // Optional width of the modal in viewport units (vh)
'modalCss' => 'modal-fullscreen',
],
'body' => 'Modal body content'
];
echo LayoutHelper::render('libraries.html.bootstrap.modal.main', $ModalData);
Добавлю ссылку на документацию по модалкам в Bootstrap 5.3.