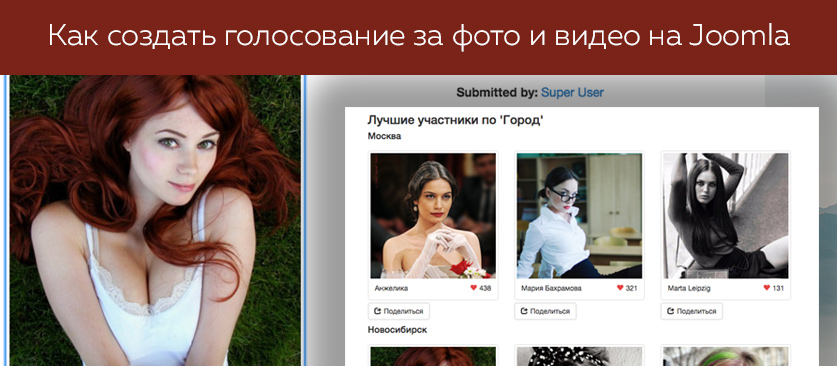
Как создать голосование за фото и видео на Joomla (урок)

В данном уроке мы подробно разберём, как организовать конкурсы на Joomla с голосованием за фотографии и подведением результатов на практическом примере, а также рассмотрим тонкости настройки и полезные приёмы компонента NorrCompetition.
Данная статья является пошаговым руководством по созданию конкурсов. В конце статьи можно посмотреть видео урок. Ну а мы приступаем к разбору.
Начинаем работу
Итак, прежде всего, нам нужно скачать дистрибутив NorrCompetition.
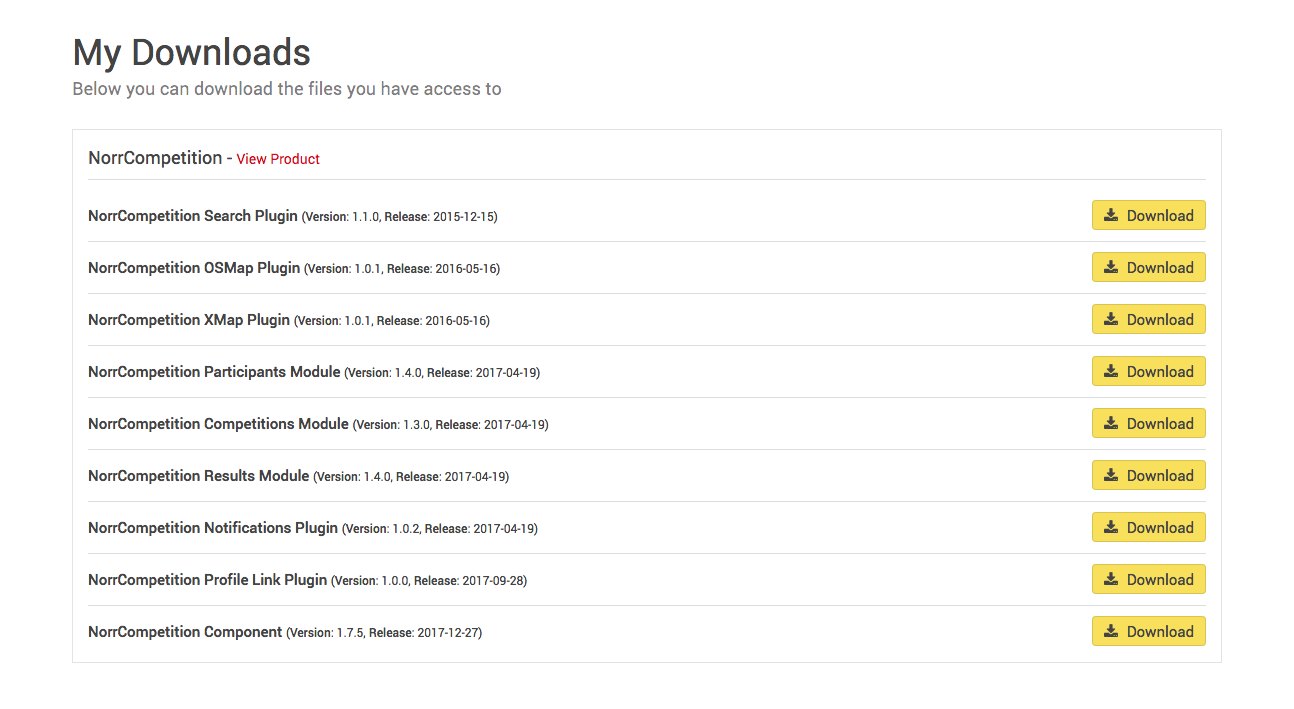
После покупки продукта, нужно зайти в личный кабинет сайта NorrNext и перейти в раздел My Downloads.

Перед глазами список связанных расширений, доступных к скачиванию. Это, конечно, сам компонент, модули (например, модуль участников или результатов), а также плагины (поисковый плагин и дополнение для карты сайта OSmap и др). После скачивания нужных дополнений можно идти в админку Joomla.
Компонент и дополнения к нему устанавливаются без каких либо танцев с бубном, классическим способом. Русская локализация идёт из коробки.
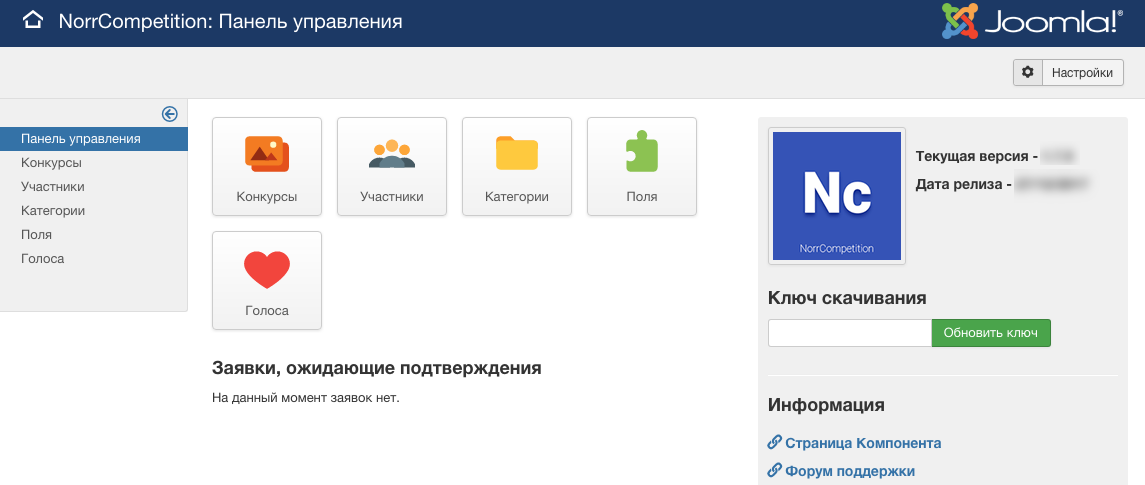
После установки создаётся дополнительное меню с пунктами меню. Подобный подход можно видеть в Kunena (экономит время и сразу видно, какие возможности доступны для фронта из коробки). После первой установки высвечивается приглашение установить демо-данные (скачивается 1 мб демо данных с сервера разработчика) или можно проследовать дальше. С учётом данного урока, демо данные нам не понадобятся. Поэтому сразу переходите в админку, благо, во всём интереснее разобраться самому, заодно и оценить usability продукта.

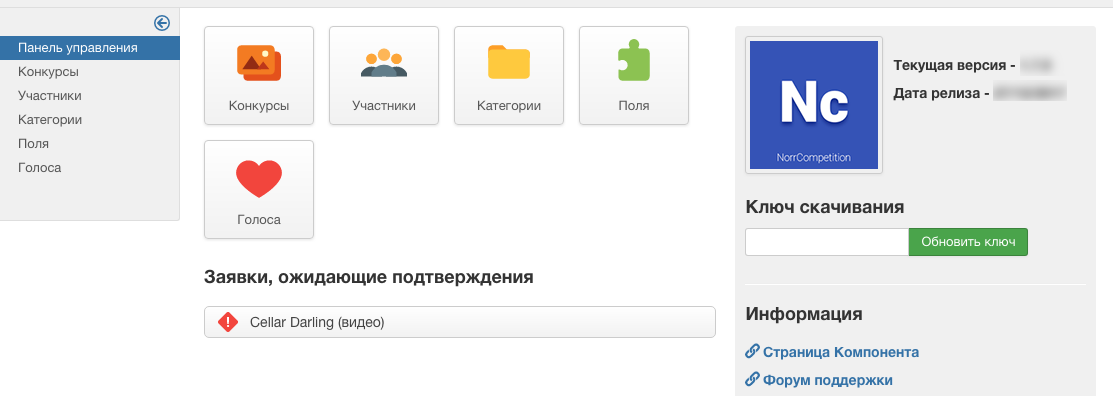
Структура компонента выглядит примерно следующим образом:
Категории. Минимум информации.
Поля. Пользовательские поля, которые привязываются к конкурсам. Можно создать заголовок, текст, текстовую область, чекбокс и др. В NorrCompetition используются свои пользовательские поля, не связанные с встроенными полями Joomla.
Конкурсы. В свою очередь, делятся на 3 типа: фото, видео и простой. После создания конкурса тип сменить нельзя, т.к. с ним будут связаны участники. Имеется имеется куча настроек (сгруппированных по вкладкам), которые можно менять под свои нужды. Конкурсы имеют два статуса: активный и завершённый.
Участники. Это item’ы компонента. Гости и пользователи сайта могут подавать заявки на добавление в конкурс своего участника через форму. После одобрения администратором, участник появляется в конкурсе.
Создавать структуру нужно именно в такой последовательности: сперва категория, далее добавляем нужные поля, после чего при создании конкурса выбираем, к какой категории его назначить и вручную выставляем, какие поля подключить.
Часть настроек можно переопределить через конкурсы. Таким образом, в глобальной конфигурации выставляются значения по умолчанию, а то, что нужно изменить - выставляем в настройках конкурса. Например, кол-во отображения участников на строку или права доступа: в первый конкурс гости смогут подавать заявки с фронта, во втором конкурсе - уже только зарегистрированные пользователи и т.п.
При создании выбирается тип:
- Заголовок. Это название участника. Фраза “имя” подходит далеко не во всех случаях, так как это может быть неодушевленный предмет (выставка, машина, картина) или кличка (животного), при чем в разных конкурсах может требоваться разный заголовок. Хорошо, что разработчики учли такой нюанс и предусмотрели возможность вебмастеру самостоятельно создавать и подключать нужное наименование;
- Текст. Текстовое поле. Доступен фильтр для поля;
- Текстовая область. Можно выбрать Text filters и текст не будет очищаться от HTML тегов (а значит, можно вставлять свои сниппеты вплоть до галерей и Google карты);
- Календарь;
- Чекбокс;
- URL.
Поле можно сделать обязательным, а также скрыть его название на фронте.
Компонент построен таким образом, чтобы максимально сосредоточиться на функционале голосований, оставив вебмастеру выбор, какими средствами решать другие задачи (авторизация, личный кабинет, баллы за действия и пр.) Таким образом, личный кабинет пользователя можно сделать на базе родного функционала Joomla или при помощи стороннего компонента типа EasySocial, социальная авторизация - при помощи Slogin и т.п. Об этом я расскажу чуть ниже.
Продумываем структуру конкурсов
На какую тему можно организовывать конкурсы? Всё зависит от полёта фантазии. Навскидку можно перечислить такие варианты:
Мисс Россия (и победительницы по городам), музыкальная группа месяца (подойдет для баров и клубов), наши блюда (конкурс на лучшие блюда в ресторане), лучшее авто, выступления на льду, детские рисунки, выставки картин, танцы, домашний питомец месяца, лучший студенческий мультфильм, трейлер года - можно чередовать как фото, так и видео конкурсы. Без использования медиа можно организовать голосование за лучший бренд или книгу. Таким образом, спектр применения варьируется от локальных сообществ, учебных заведений и клубов до городских порталов и web2.0 сайтов.
Рассмотрим пример создания сайта, посвящённого барам и клубам города. Это анонсы предстоящих событий (какие группы будут приедут), афиша, новости, репортажи и теперь конкурсы.
Были созданы такие конкурсы и поля:
Мисс месяца - самая обаятельная посетительница клуба (конкурс)
- Имя - поле
- Клуб - поле
- Дата - календарь
- Я в соц.сети - ссылка на страницу пользователя
Мистер месяца - лучший мужской образ (конкурс)
- поля те же самые, как и в предыдущем конкурсе
Эпатаж месяца - видео выступление музыкальных групп (конкурс)
- Группа - наименование
- Клуб - поле
- Описание - поле
Alternative art - конкурс с постановочными образами в студии / косплей
- Наименование - наименование
- Модель - поле
- Фотограф - поле
- Визажист - поле
- Описание - текстовое поле
- Я в соц.сети - URL
- Согласен с правилами - чекбокс
Вот что получается: первые два конкурса - я хожу по соц.группам местных клубов, беру оттуда лучшие, на мой взгляд, фотографии посетителей и разделяю их по полу, чтобы голосование шло объективнее. Указываю название клуба и дату. Если нахожу ссылку на профиль пользователя - указываю ссылку.
Следующий конкурс - это видео выступления с концертов в клубах. Это помогает начинающим местным группам в рекламе. Они, в свою очередь, делают анонс конкурса в своих соц.группах и я получаю новых посетителей от каждой такой группы и голосование идёт более бойко. Здесь также присутствуют поля - клуб и описание (где кратко можно рассказать о концерте).
И, наконец, Alternative art - специальный конкурс, где творческие люди могут подать заявку на публикацию своих образов. Красивые фотосессии с привлечением фотографа, визажиста и что-то, сделанное своими руками (одежда, аксессуары и пр). Готические образы, стим-панк, косплей и тому подобное. Также прохожусь по соответствующим соц. группам и предлагаю принять участие в конкурсе. Это единственный конкурс на рассматриваемом мной сайте, где пользователи могут подать заявку на публикацию своих заявок. Поэтому введено поле-галочка с согласием с правилами сайта.
Под вышеперечисленные конкурсы я создал две категории: Развлечения и Образы.
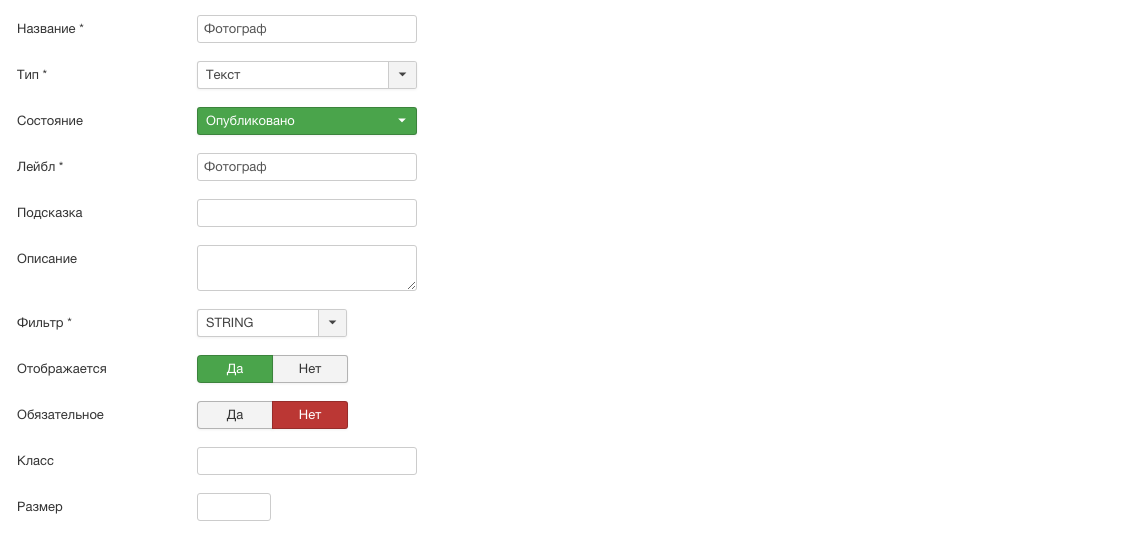
Вот так выглядит создание поля:

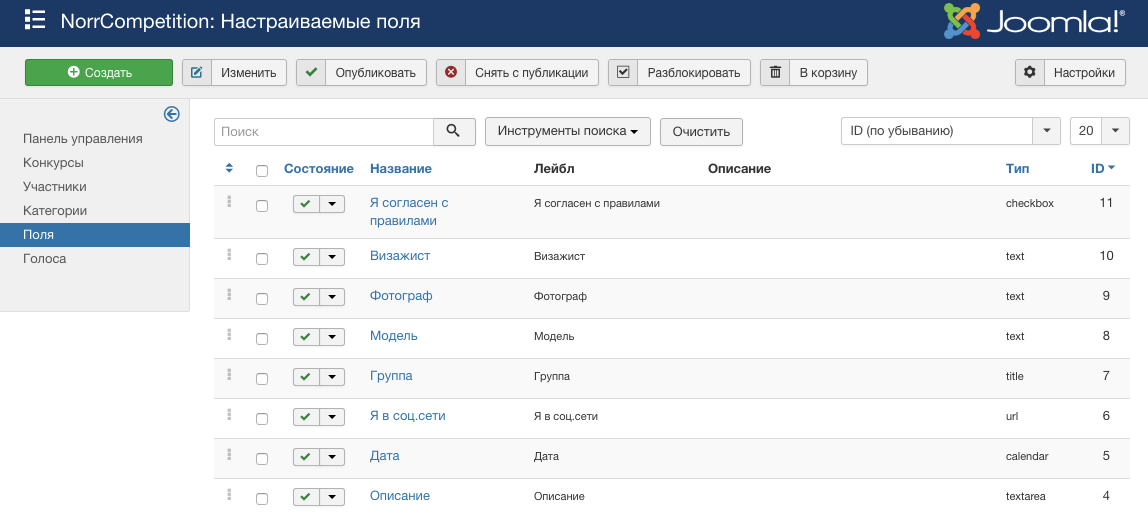
Ну что же, поля созданы:

Создаем конкурс
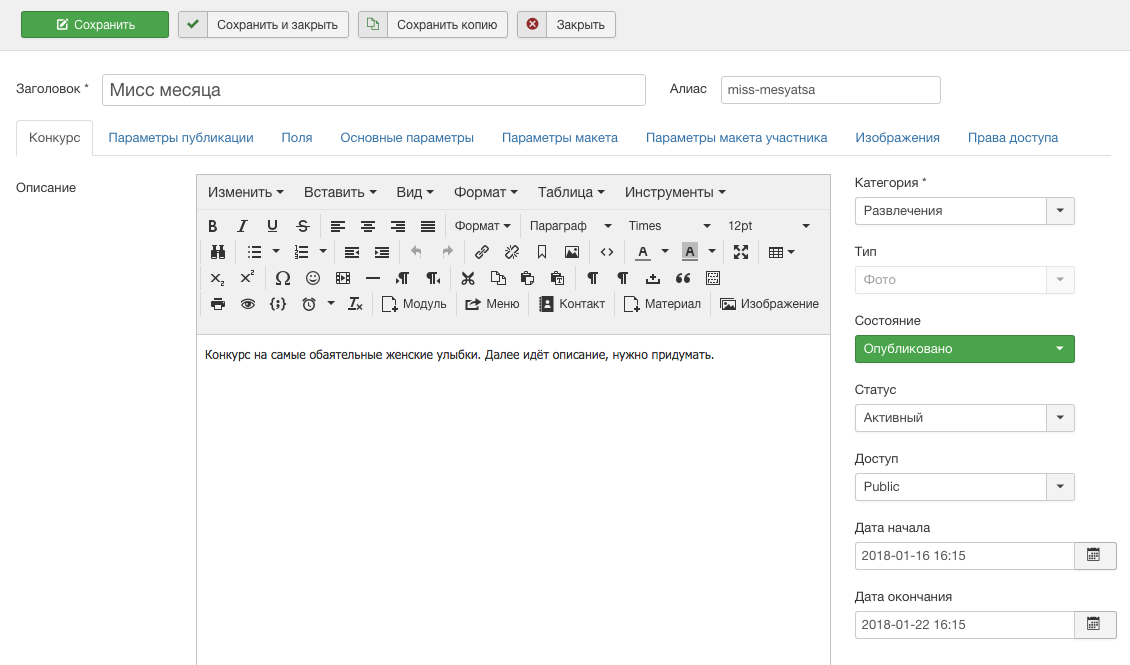
Теперь приступаем к созданию конкурса:

Здесь параметры сгруппированы по вкладкам. В первой вкладке указываем заголовок, краткое и полное описание (с подключённым WYSIWYG редактором можно форматировать текст на своё усмотрение или вставить картинку), далее в правом сайдбаре нужно выбрать категорию и тип (Развлечения / фото). Выбрать тип можно только один раз, при создании.
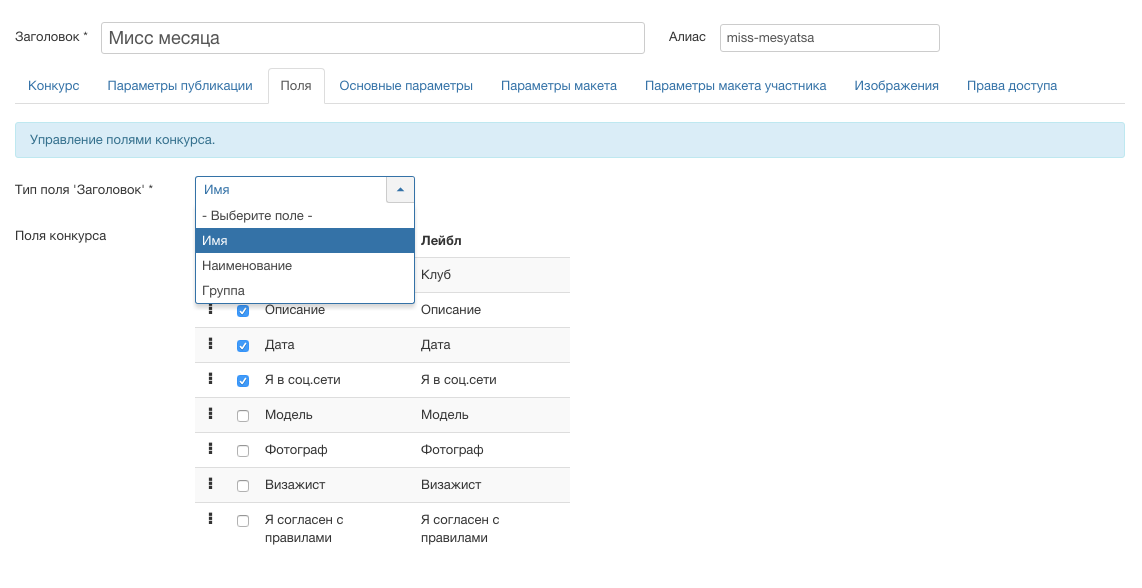
Указываем дату начала и окончания конкурса. По истечению даты статус поменяется с активного на завершенный с выводом результатов. Теперь переходим во вкладку Поля и выбираю, какие поля привязать к данному конкурсу.
При том, поле Заголовок всегда является обязательным, так как системе нужно обозначить название участника на фронте.

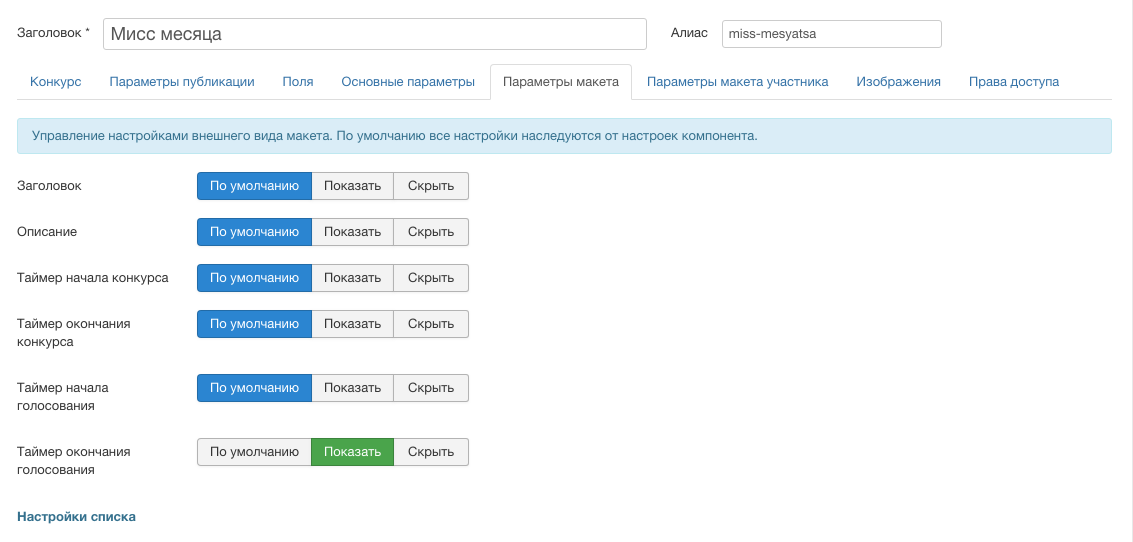
Следующая интересующая вкладка - параметры макета. Здесь можно управлять внешним видом конкурса.

Параметры по умолчанию берутся из общих настроек, однако можно для каждого конкретного конкурса выставить нужное значение. Мне нужен таймер обратного отсчёта до окончания голосования - выставляю ручками значение в “показать”.
Аналогичные манипуляции проделываю с конкурсом Мистер месяца (тип: фото), поэтому не буду на этом подробно останавливаться.
Теперь настало время попробовать, что там с видео роликами. Создаю конкурс “Эпатаж месяца”, выбираю тип видео и подключаю нужные поля. Компонент поддерживает разнообразные видео сервисы, ссылки на ролики которых и обрабатываются. Кроме Youtube это ещё Vimeo, Instagram, Rutube и др.
Создавать участников будем чуть позже.
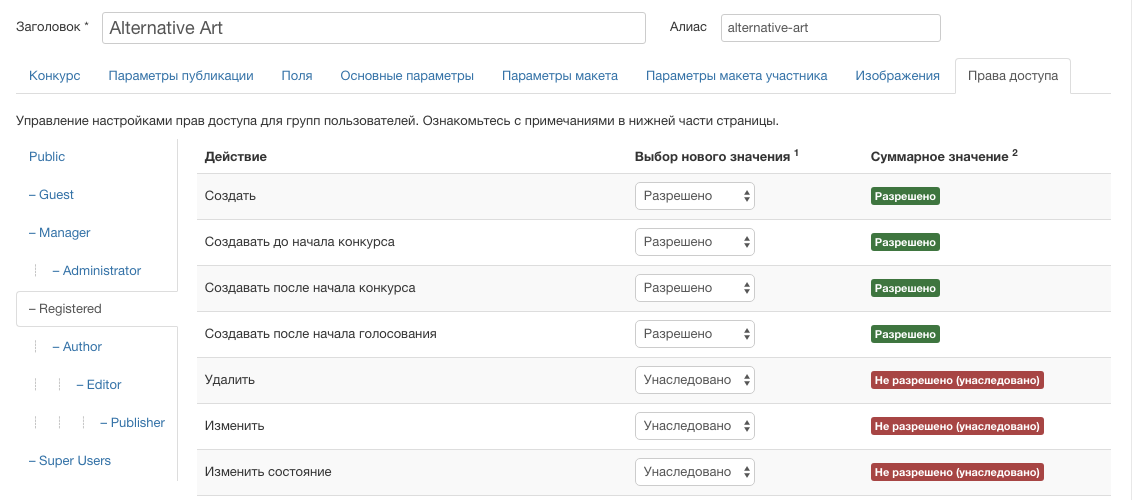
Теперь самое интересное - создание конкурса Alternative Art. В отличие от предыдущих, особенность данного конкурса заключается в том, что мы разрешим пользователям подачу заявок. Заявки подаются с фронта через специальную форму. После одобрения администратором сайта, эти анкеты появятся в конкурсе. По умолчанию пользователи не могут подавать анкеты, поэтому я в настройках конкурса выставляю права, переопределив глобальные настройки. Конкурс > вкладка Права доступа и первые 4 параметра (Создать и сопутствующие действия) ставлю как Разрешено.

Общие настройки компонента
Теперь перейдём в общие настройки. Это кнопка Настройки в верхнем правом углу админ.части компонента.
Вкладка Общие
Выбираю шаблон подходящий компонента (например, bootstrap3). Далее, параметр уведомление о заявках.
Что это такое? Когда пользователь создаёт на фронте участника, то администратор может получить об этом уведомление. В случае, если заявка одобрена и участник уже опубликован, то пользователь может на фронте отредактировать анкету, внеся изменения в данные (сменить фото, описание), но в этом случае анкета снимается с публикации и администратор снова должен проверить. Это хорошо, так как администратор может контролировать изменения. Итак, в данном параметре админки есть две опции: получать уведомления о новых и об измененных заявках. Ставлю обе опции.
Share кнопка - социальные кнопочки для шаринга страницы (кстати, поддерживается протокол Open Graph) - добавляем все доступные соц. сети.
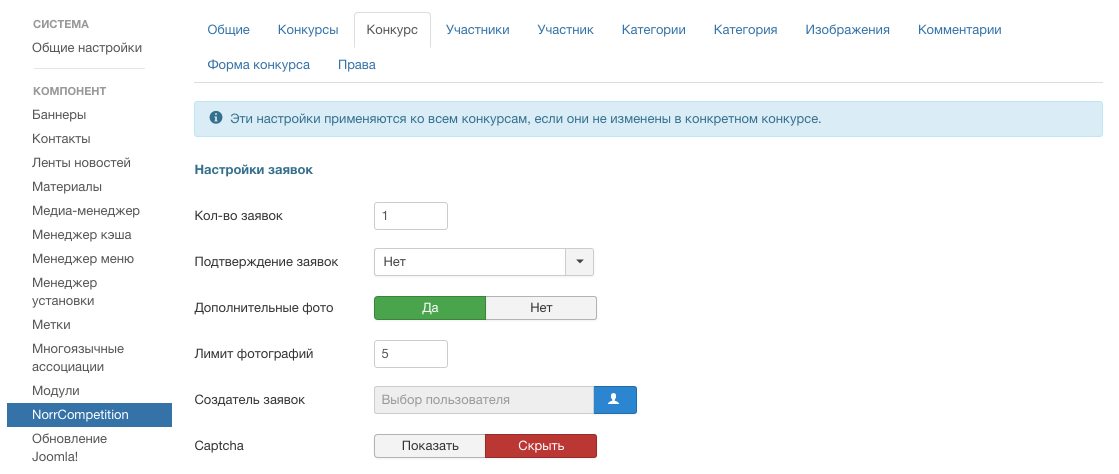
Вкладка конкурс
Параметр Кол-во заявок - какое кол-во заявок может подать один пользователь. Ставлю 3.

- Дополнительные фото - возможность добавлять дополнительные фотографии в фото и видео, что делает мини-галерею. магический параметр! Включаю его.
- Настройки голосования - здесь у меня всё стандартно, но можно всегда подтюнить эти параметры.
Вкладка комментарии
Возможность подключить комментарии на странице участника. При этом, комментарии могут быть разными и выводятся в виде вкладок. Пусть это будет JComments.
Вкладка изображения
Тут выставляем размеры для создаваемых фотографий - миниатюра, среднее изображение и большое изображение. Кстати, в режиме редактирования конкурса можно выставить произвольные параметры изображений. Это позволит создавать конкурсы с разными размерами для фото (в каких-то случаях вертикальные фотки, в каких-то горизонтальные).
Вкладка права
Здесь мы выставляем, какие пользовательские группы имеют права на определённые действия. Весьма важный момент, поскольку по умолчанию голосование отключено. Пропускаю группу Guest и нажимаю на Registered - ставлю Голосовать как разрешено.
Всё, теперь авторизованные пользователи смогут голосовать за участников.
Добавление участников
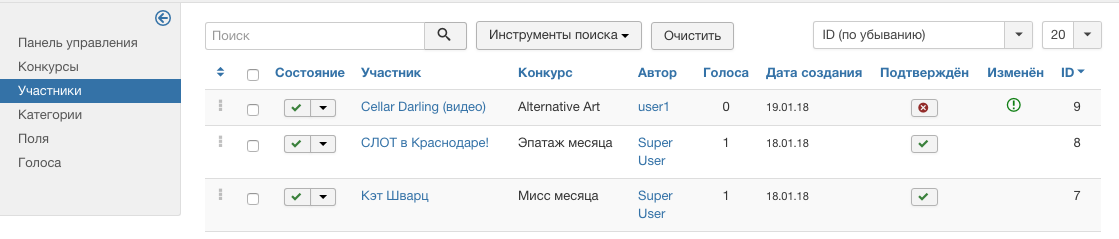
Часть участников я добавлю из админки. Выглядит это так:

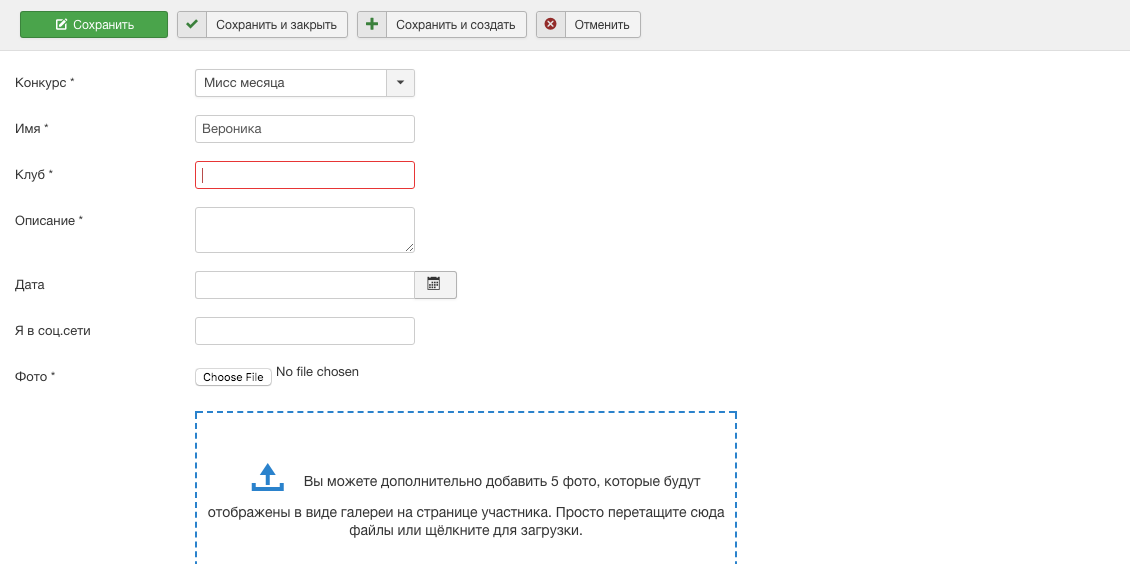
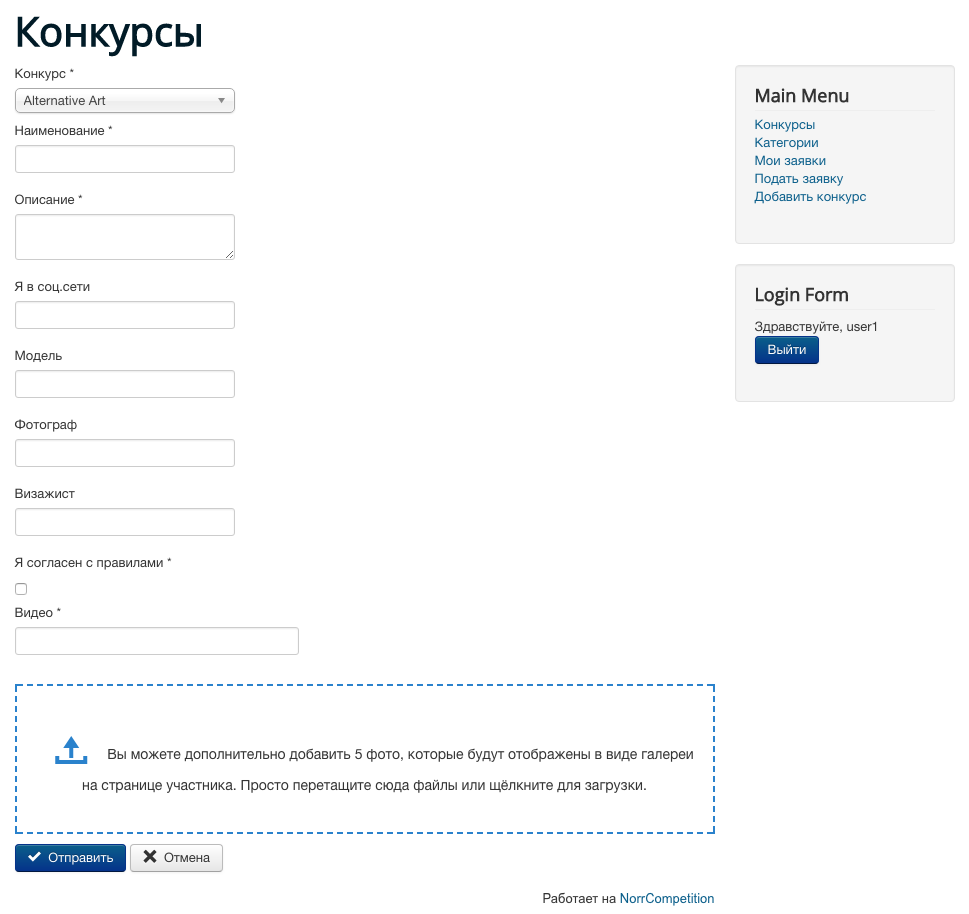
Помните, я чуть выше писал про то, что авторизованные пользователи могут подавать заявки с фронта? Вот как это выглядит:

Вот и все пользовательские поля, которые мы подключили, включая чекбокс Согласен с правилами.
После того, как заявка подана, она должна быть одобрена модератором и только после этого появится в конкурсе. Кстати, пользователь может также создавать и конкурсы с фронта (также модерируется администратором). Но мне это просто не нужно.
А вот так выглядит страница Мои заявки:

Список участников пользователя, возможность редактирования и перехода на страницу участника. Всё просто и лаконично.
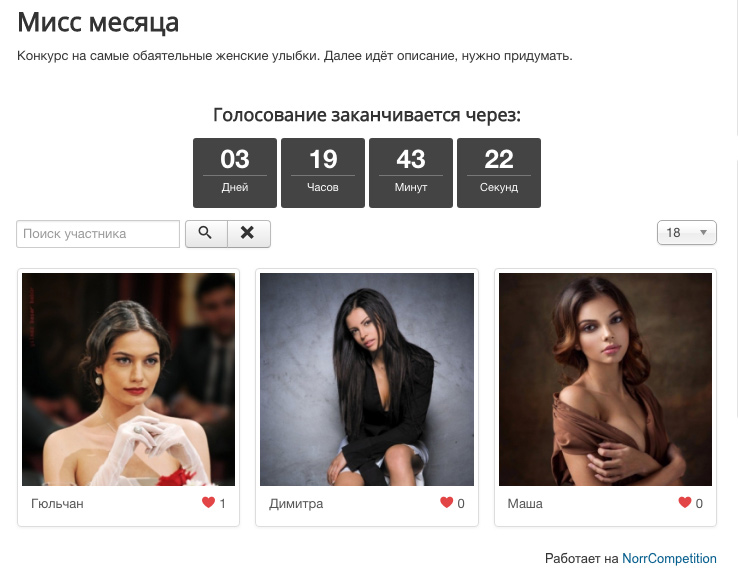
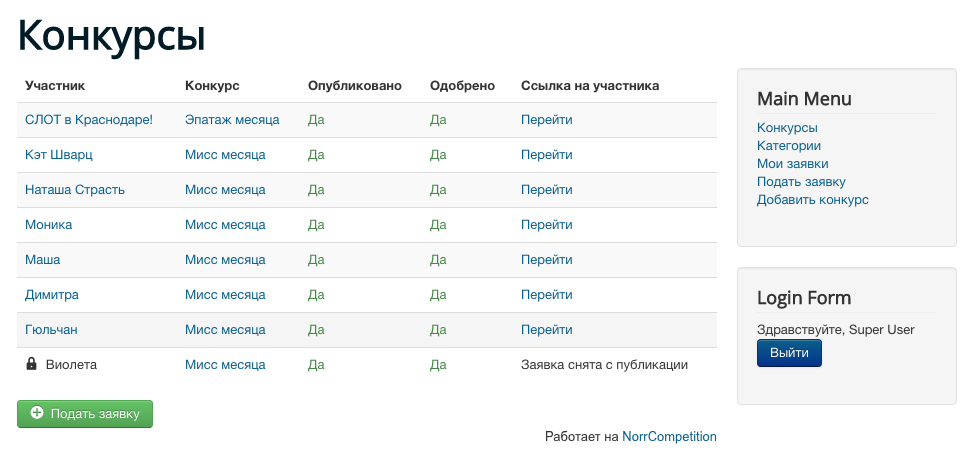
Активный конкурс со стороны фронта
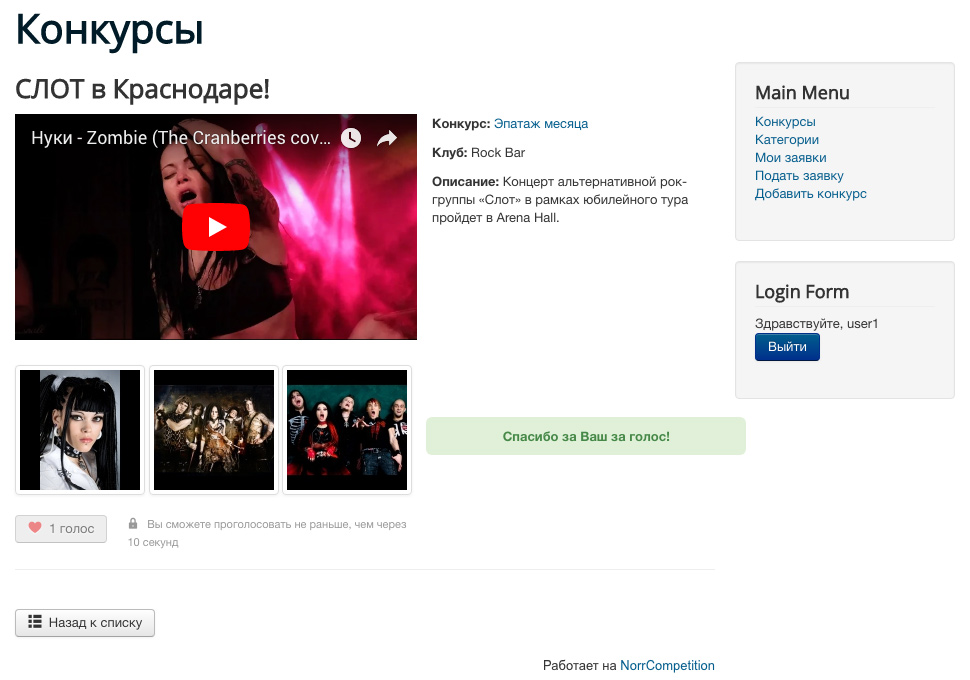
Итак, необходимые данные заполнены и можно запускать конкурс и делать рекламу сайту. Вот как выглядит активный конкурс:


Конвертируем посетителей в пользователей
Ну что же, структура создана, участники добавлены, голосование запущено. Теперь самое время добавить различные улучшения, чтобы сайт был более дружественным пользовователям.
Поскольку голосовать за 3 конкурса могут только авторизованные пользователи, то первоочередной задачей является социальная авторизация, дабы юзеры в пару кликов могли авторизоваться и проголосовать, без нудной регистрации с подтверждением по e-mail. Конечно, нужен сторонний плагин или расширение. Я использовал Slogin - компонент, обеспечивающий такой функционал и поддерживающий соц.сеть Вконтакте. Теперь модуль авторизации содержит кнопочки соц.сетей.
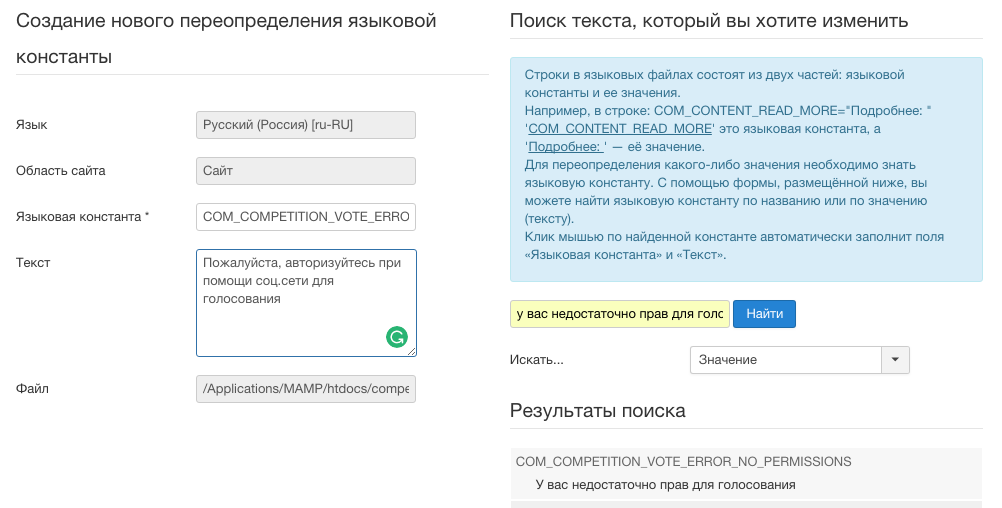
Теперь я хочу поменять фразу в кнопке голосования "у вас недостаточно прав для голосования" на произвольную, призывающую авторизоваться. Это легко можно сделать при помощи переопределения языковых констант Joomla.
Расширения > Языки > Переопределения констант > Создать.
Осуществляю поиск по значению, указываю свой вариант и сохраняю. Теперь фраза такая: “Пожалуйста, авторизуйтесь при помощи соц.сети для голосования”

Настройка голосования
Весьма немаловажный момент - возможность настройки голосования в соответствии с задачами конкурса. Для этого нужно перейти в общие настройки во вкладку “Конкурс” > Настройки голосования.
Здесь можно выставить частоту голосования, максимальное кол-во голосов, которые может отдать пользователь за участника (например, возможность голосовать повторно), режимы проверки для защиты от нечестного голосования и пр.
Традиционно, эти параметры можно переопределить в настройках конкурса.
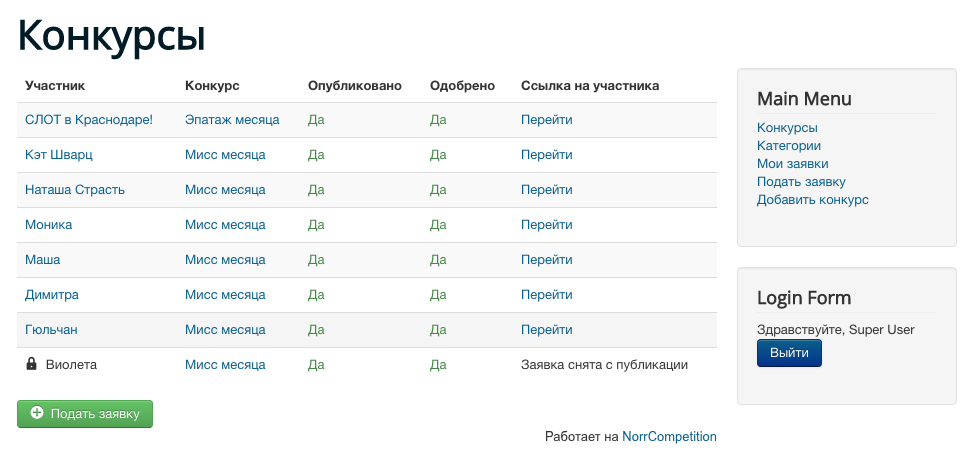
Управление активными конкурсами
Ну что же, все необходимые задачи выполнены и голосование активно идёт. Как выглядит процесс управления и модерирования конкурсами? К счастью, это совсем несложно.
Чуть выше я писал, что из коробки компонент умеет отсылать уведомления на e-mail о новых и об изменённых заявках. Для этого нужно в общих настройках выставить соответствующие значения.
Также в админ.панели компонента можно увидеть список заявок, ожидающих подтверждения. По клику переходим в режим редактирования. Если контент соответствует правилам конкурса - публикуем участника.

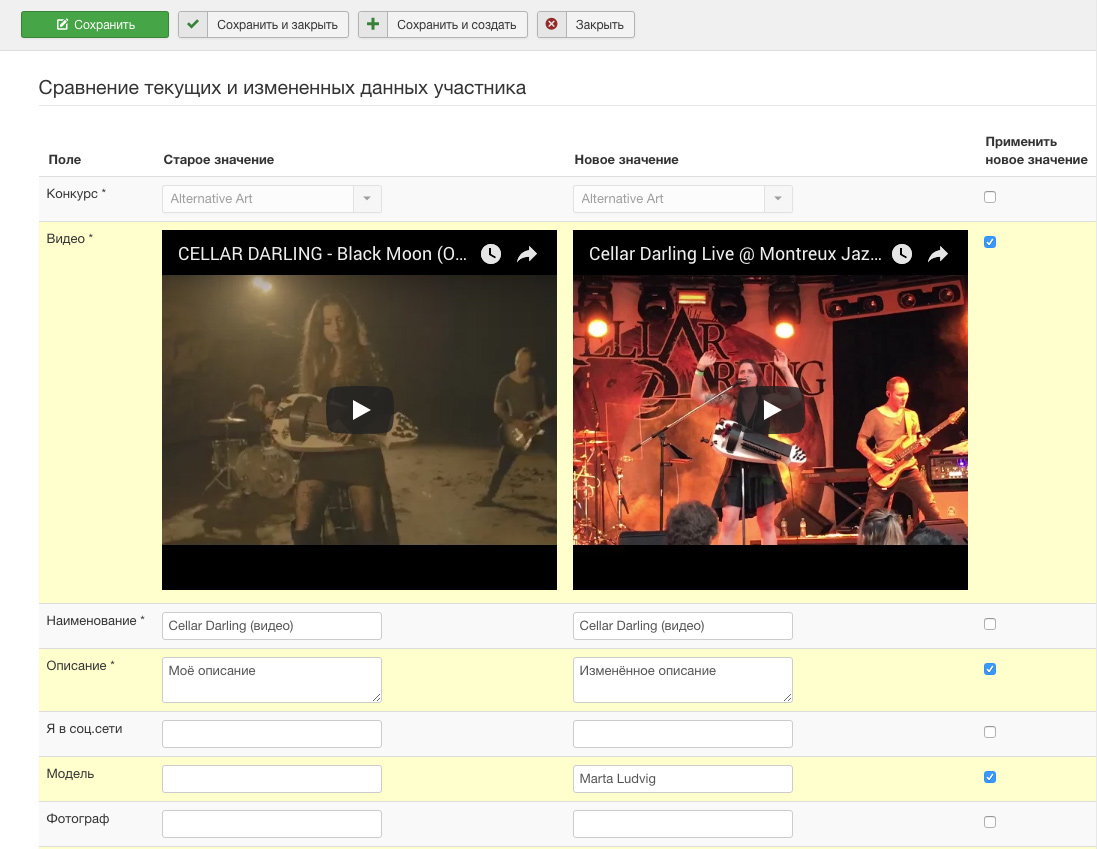
Модерирование изменений
Пользователь с фронта может отредактировать участника, исправив и дополнив, например, текстовое поле с описанием (нужно не забыть выставить соответствующие права на изменение в настройках). В этом случае, участник блокируется и становится недоступным в конкурсе до тех пор, пока не пройдёт проверку модератором. На этом я хотел бы остановиться подробнее.

В списке участников в админ.панели изменённая анкета выглядит вот так:

Появляется специальный значок, идентифицирующий анкету как изменённую пользователем.
Заходим в режим редактирования и видим режим сравнения изменённых данных: слева прежняя версия, справа - изменённые данные. Медиа контент и поля, которые были пользователем изменены, подсвечены жёлтым цветом. Модератор также может вносить изменения в поля.

Если всё в порядке - ставим внизу страницы параметр в Подтверждён и сохраняем. Этот участник снова появился в конкурсе.
Дополнительные уведомления
Стандартные два уведомления помогают администратору с модерированием конкурса. Но мне нужно уведомлять ещё и пользователя, подавшего заявку об определённых действиях. Для этого я устанавливаю плагин NorrCompetition Notifications, идущий в комплекте с компонентом.
Плагин обеспечивает отправку уведомлений на E-mail при следующих действиях:
- Участник опубликован
- Участник снят с публикации
- Участник подтверждён
- Участник отправлен на модерацию
- Участник отклонён
- Участник получил голос
В принципе, это более чем покрывает нужды пользователя.
Завершённый конкурс. Вывод результатов
Итак, заданное время истекло и конкурс поменял статус на завершенный. Вместе с этим меняется и формат вывода участников.
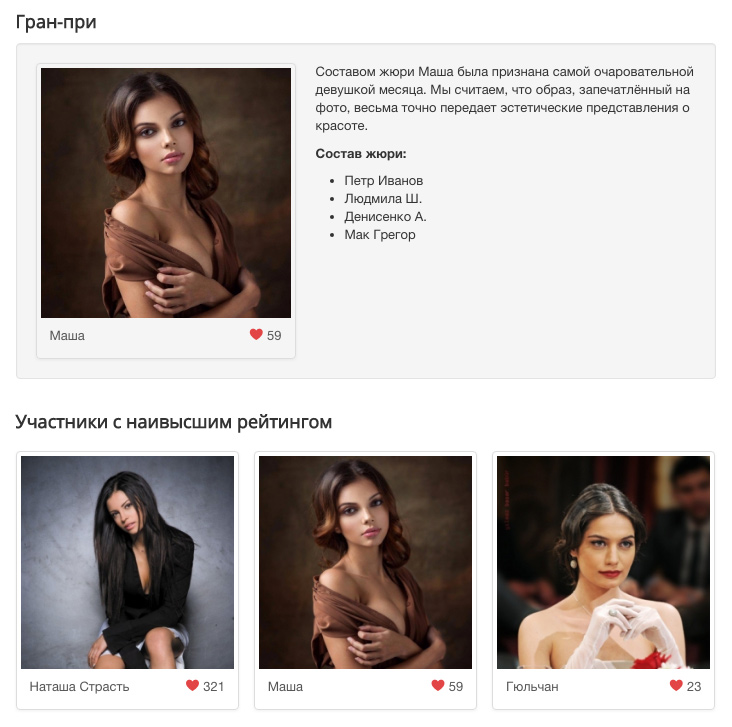
Статус Гран-при
Гран-при - этот термин означает главную награду на конкурсе или в соревновании.
В компоненте предусмотрена возможность выставить статус гран-при одному участнику из конкурса. Вне зависимости от результатов конкурса, участник со статусом гран-при будет выводиться первым.

Таким образом, администратор сайта может назначать участнику статус гран-при по результатам симпатий редакции или членов жюри.
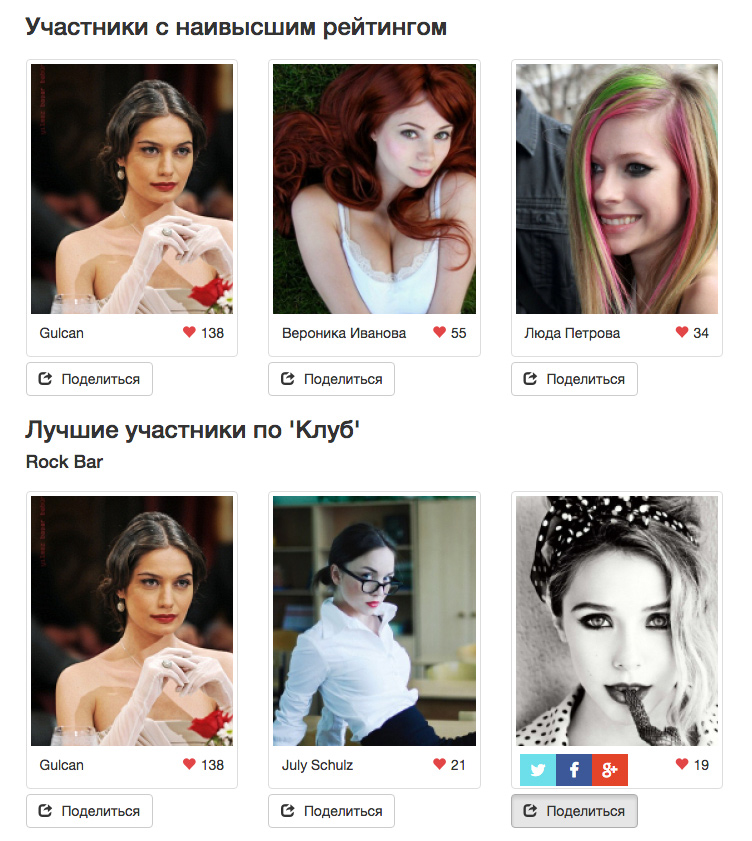
Сортировка победителей по пользовательским полям
Здорово, когда можно подвести итоги и увидеть рейтинг участников от большего кол-ва голосов к меньшему. Но... В зависимости от тематики конкурса может понадобиться сгруппировать победителей по полям. Например, по городу или по возрасту - выводим 3 победителя города Москва, ниже 3 победителя города Санкт-Петербург и т.д. Город - это наше созданное поле и NorrCompetition умеет сортировать результаты так, как я описал.
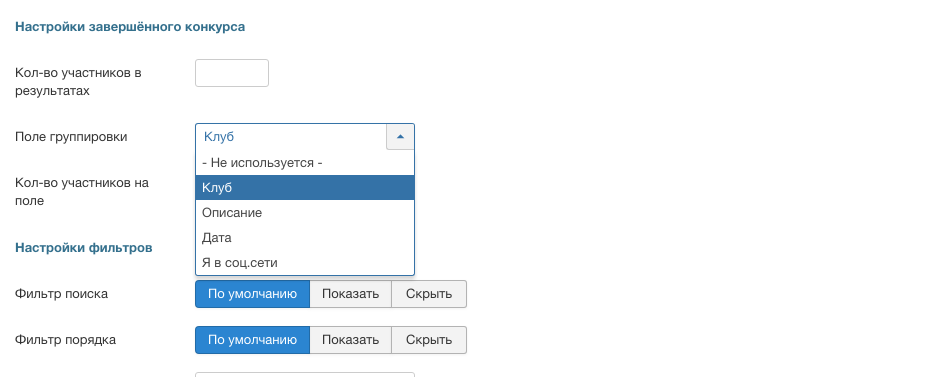
Для этого нужно перейти в режим редактирования конкурса > вкладка “Параметры макета” и ищем параметры, сгруппированные под заголовком “Настройки завершенного конкурса”:

Кол-во участников в результатах - здесь можно указать число победителей, которые будут отображаться первыми в результатах. Традиционно это 3, так как ниже блока победителей все равно будут выводиться все участники.
Поле группировки - здесь выбираем пользовательское поле, по которому будут сортироваться победители. На примере моего сайта это не город, а поле клуб.
Кол-во участников на поле - об этом параметре чуть ниже. Также ставлю значение 3.
Победители выводятся по следующей схеме:
Сперва визуально отличающийся блок гран-при (если такой статус есть у какого либо участника), ниже выводится блок с победителями вне зависимости от поля. И уже ниже, если мы задали группировку по полю, будут выводиться победители из каждого такого поля и так на убывание. Если группировка по полю не задана, то будут выведены все остальные участники.

Другие возможности компонента
Какие ещё есть интересные фишки?
Многоязычность. Компонент поддерживает создание многоязычного контента. Вы можете перевести на другой язык названия конкурсов, категорий и полей, а также гран при. Заголовок и контент участника локализовать нельзя. Это сделано, чтобы не усложнять процесс подачи заявки конечному пользователю, который не будет заботиться о переводе описания на другие языки.
Локализации. Да, для NorrCompetition доступны локализации на множество популярных языков: немецкий, французский, испанский, португальский, итальянский, нидерландский, чешский и пр. Также имеется украинская локализация. Доступные локализации можно скачать здесь.
Монетизация. Из платных дополнений можно обратить внимание на правила AltaUserPoints - с их помощью можно начислять баллы за выполняемые действия и ставить органичения. Пример: -1 балл за голос. Чтобы проголосовать, нужно купить баллы. Для этого потребуется уже плотно заниматься AUP и искать платёжный плагин к нему, но это другая история.
Альтернативный способ монетизации - настроить NorrCompetition таким образом, чтобы право голосовать было только у пользователей определенной пользовательской группы. Ставите любой компонент для организации подписки, поддерживающий платёжные способы СНГ, и вуаля - юзеры смогут купить тарифный план на определённый период (5 дней, 2 недели, месяц, 3 месяца и пр.), после успешной оплаты пользователь будет назначен в специальную группу, которую мы уже настроили в NorrCompetition. Он сможет голосовать, подавать заявки и пр. Закончился период подписки - юзера обратно назначили в Registered users и нужно снова покупать подписку.
Технически это реализуемо и хороший задел на будущее, когда сайт подраскрутится и придёт время выжать с него копеечку :-)
Что ожидается в будущих версиях?
Регенерация мини-эскизов. Вы задаете определённый размер изображениям, пользователи загружают фотки, Спустя какое-то время может возникнуть необходимость смены дизайна сайта и понадобится изменить пропорции изображений. Кнопочка “сгенерировать изображения” поможет решать задачу без ручной перезагрузки фотографий.
Расширенная статистика. Сбор расширенной статистики по конкурсам. Диаграммы и привычные рюшечки в отчёте.
Подведём итог
Функциональные возможности NorrCompetition достаточно широкие и подойдут для организации разнообразных конкурсов и голосований, а гибкие настройки позволяют адаптировать компонент под свои нужды.
Компонент имеет удобную структуру - из коробки идёт несколько тем под разные фреймворки, тему можно переопределить через Joomla шаблон, код чистый и аккуратный, есть поддержка комментариев, часть функционала вынесена в дополнения, к тому же, API позволяет написать собственное дополнение.
Не смотря на то, что интерфейс сайта клуба на английском языке, разработчики подготовили подробную документацию со скриншотами на обоих языках - русском и английском, также имеется поддержка на русском языке.
Видео урок
Основные возможности NorrCompetition за 10 минут