
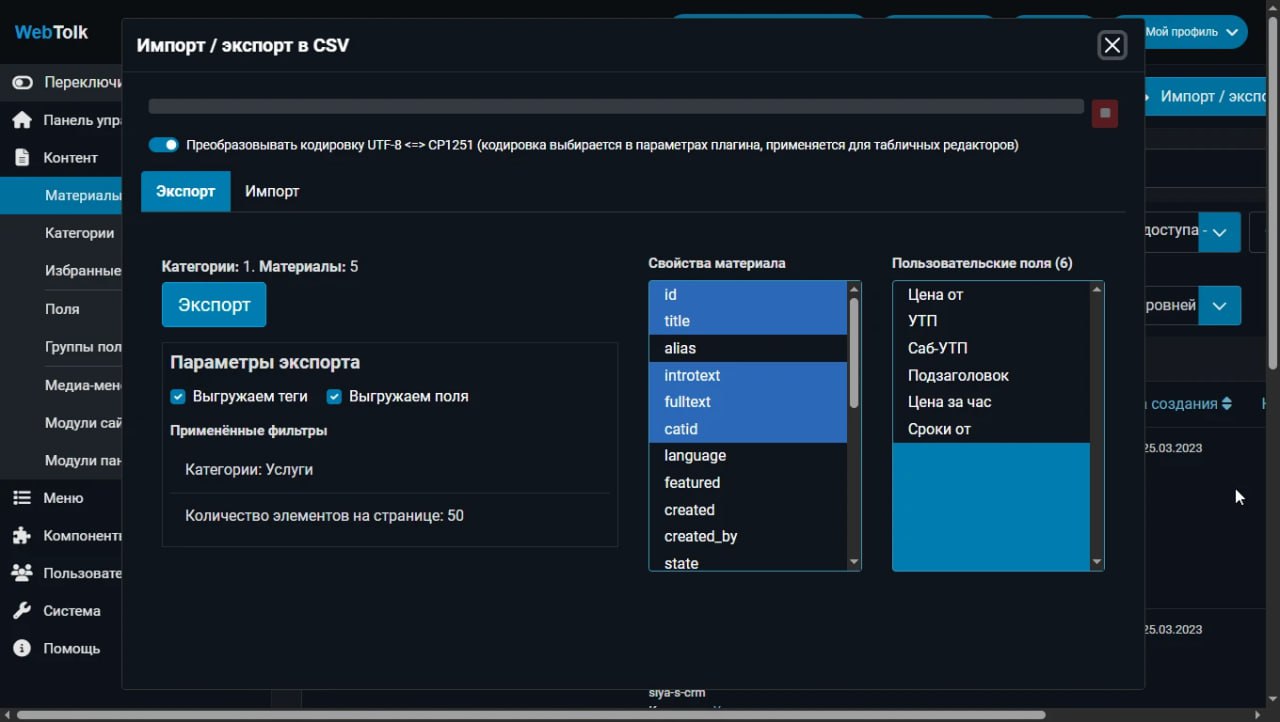
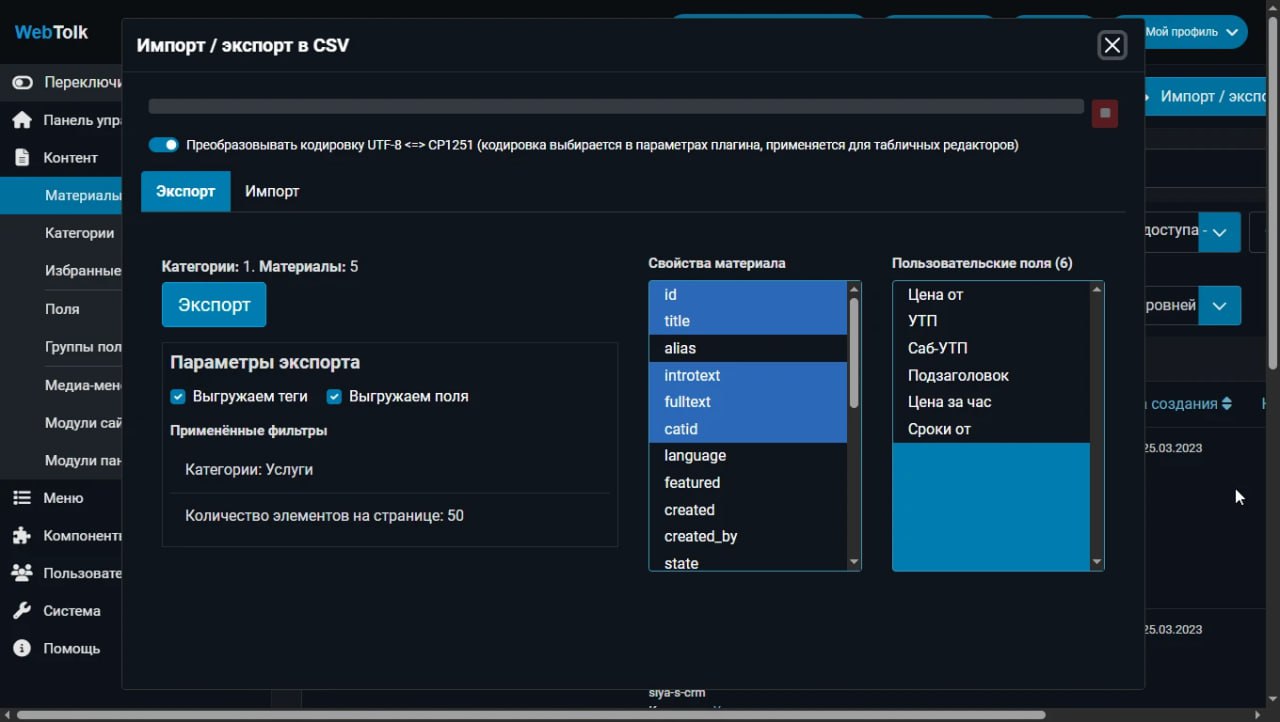
Вышел плагин CFI v.2.0.0 - экспорт/импорт материалов Joomla в таблицы.
Плагин позволяет делать экспорт материалов Joomla в CSV файл, после чего вы можете отредактировать данные в табличном...

Плагин позволяет делать экспорт материалов Joomla в CSV файл, после чего вы можете отредактировать данные в табличном...

Эта новость представляет собой перевод и дополнение статьи Брайана Тимана (Brian Teeman) - сооснователя Joomla - о...

👩💻 Как тестировать Joomla PHP-разработчику? Компонент Patch tester.Joomla - open source PHP-фреймворк с готовой...

Мы добавляем в тулбар панели администратора Joomla некую кнопку, которая что-то делает со списком id выделенных...

При работе над плагином возникла необходимость указать стандартный набор из нескольких элементов стандартного поля...

👩💻 Как триггерить события для плагинов на манер Joomla 5+?В Joomla 6 должны удалить метод triggerEvent(), с помощью...

В Joomla 4 и Joomla 5 появилась концепция Web Assets и WebAssetManager, с помощью которого можно управлять...

Это большая тема, о которой можно говорить очень много. Самое главное, что возможности применения ограничиваются...

Как вызвать событие только для указанной (одной или более) группы плагинов в Joomla 5Системные плагины в Joomla...

Писал ранее о том, как внутри одного пользовательского поля рендерить другое пользовательское поле. Применил для этого...

Joomla 4 Rest API: создаем свои JSON-эндпоинты с нуляПо умолчанию Joomla отправляет ответы в формате JSON API, если...

Joomla-дайджест. 1-й квартал 2025 года.После долгого перерыва читайте все главные новости из мира Joomla с момента...

Обзор MVCFactory в Joomla 5Эта статья - перевод на русский язык раздела официальной документации Joomla для...

Использование своего класса MVC фабрики в компоненте Joomla 5У участника нашего сообщества Виталия Некрасова...

👩💻 Заменяем устаревший метод Joomla\CMS\Toolbar\Toolbar::getInstance() в Joomla 5.2.5.Этот метод нужен для работы с...

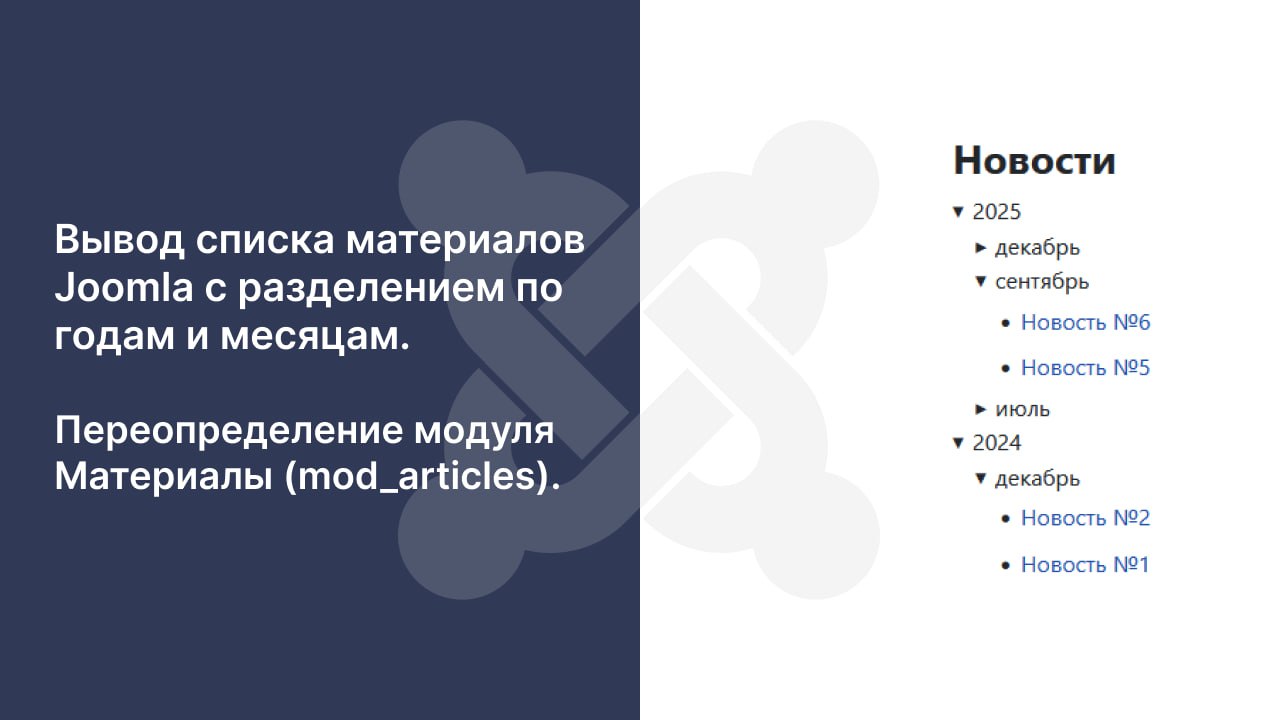
Мы привыкли использовать механизм переопределения макетов Joomla: скопируй нужный тебе файл макета в папку html...

В Joomla есть понятие layout. Это кусочек вёрстки, который можно многажды использовать в любом месте сайта: как в...

В Joomla 5 появились настраиваемые email-шаблоны, как системные, так и сторонних компонентов. Их нельзя (пока что)...

Задачи могут быть самые разные: поле аватара для пользователя в com_users, дополнительный таб в форму редактирования...

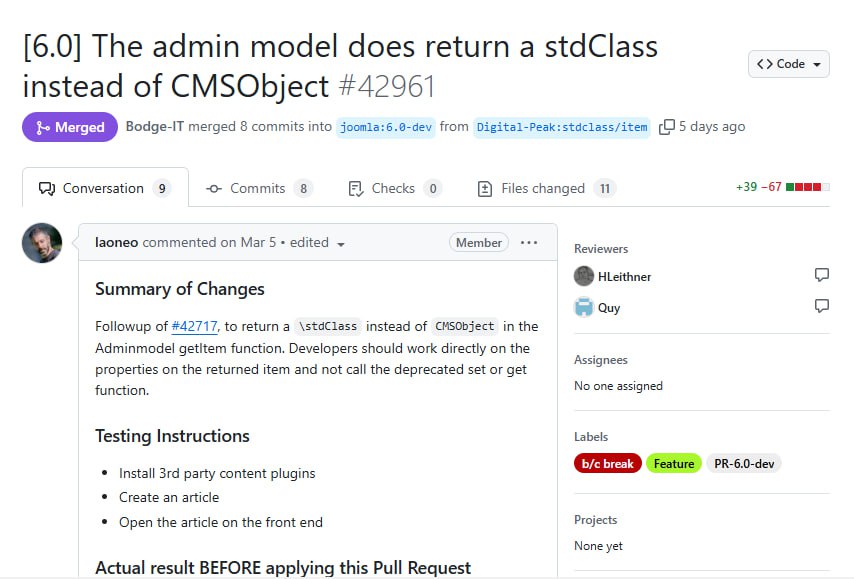
В Joomla 6 метод getItem() в Adminmodel будет возвращать \stdClass вместо CMSObject. Это означает, что все устаревшие...